Як створити блог чи сайт вчителя безкоштовно
Чи реально створити сайт учителя безкоштовно? Так, але лише частково.
Сьогодні існують прості сервіси, які дозволяють зробити базовий сайт чи блог безкоштовно — наприклад, Google Sites або Canva Sites. Вони підходять для того, щоб швидко створити онлайн-сторінку з навчальними матеріалами, розкладом чи презентаціями.
Проте, якщо ви хочете, щоб сайт виглядав професійно, майже завжди потрібні мінімальні інвестиції у власний домен і хостинг. Саме така комбінація у поєднанні з CMS WordPress дозволяє зробити повноцінний ресурс: з сучасним дизайном, розширеним функціоналом і можливістю подальшого розвитку.
Таким чином, учитель може почати з безкоштовних рішень, але для довгострокового використання варто розглянути варіант із WordPress.org.
Які сервіси дозволяють зробити сайт власноруч?
Створити власний сайт сьогодні можна без залучення програмістів. Є кілька платформ, які дозволяють зробити це навіть учителю без технічних знань. Розглянемо три найпопулярніші варіанти.
WordPress CMS — найкращий варіант
WordPress — це одна з найпопулярніших CMS систем для створення проектів у світі, на якій сьогодні працює понад 40% усіх сайтів в інтернеті. Вона підійде тим учителям, які хочуть отримати не просто сторінку з інформацією, а повноцінний професійний ресурс: блог, електронний щоденник, онлайн-бібліотеку матеріалів або навіть власний освітній портал.
Переваги WordPress:
- Повний контроль над дизайном і структурою: можна змінювати кожен елемент сайту.
- Тисячі готових шаблонів, серед яких є спеціально розроблені для шкіл та освітніх проєктів.
- Можливість підключати плагіни: інтерактивні тести, онлайн-форми, календарі занять, галереї, навіть системи дистанційного навчання (LMS).
- Підтримка SEO-інструментів, що дозволяє сайту легко знаходитися в Google.
- Легке масштабування: сайт можна створити у форматі особистого блогу, а з часом масштабувати у повноцінний освітній портал.
Мінуси:
- Потрібно купити домен і хостинг (≈300–400 грн на рік).
- Перші кроки можуть здатися складними, але існує безліч інструкцій та ком'юніті.
Google Sites — повністю безкоштовно, інтеграція з Google Workspace
Google Sites — це найпростіший спосіб створити сайт самостійно, не витрачаючи жодної гривні. Він ідеально підходить для вчителів, які хочуть швидко зробити онлайн-сторінку з методичними матеріалами, завданнями та посиланнями на документи.
Переваги Google Sites:
- Абсолютно безкоштовний сервіс.
- Простий та інтуїтивний редактор: сайт можна створити буквально за одну-дві години.
- Глибока інтеграція з Google Workspace: легко додати презентації з Google Slides, таблиці з Google Sheets, документи та навіть Google Classroom.
- Можна працювати в команді — кілька вчителів можуть редагувати один сайт.
- Сайт автоматично адаптується під мобільні пристрої.
Мінуси:
- Дуже обмежений дизайн: усі сайти виглядають схоже і стандартно.
- Немає можливості підключати плагіни чи складні інтеграції.
- Адреса сайту завжди буде мати вигляд sites.google.com/…, тобто без власного домену.
Canva Sites — швидке створення візуальних сайтів без програмування
Canva Sites — відносно новий інструмент, створений на базі популярного сервісу Canva. Це зручний варіант для тих, хто цінує візуальність та хоче, щоб сайт виглядав яскраво й сучасно.
Переваги Canva Sites:
- Красиві та стильні шаблони з фокусом на дизайн.
- Дуже простий процес створення сайту — як робота з презентацією в Canva.
- Можна інтегрувати картинки, відео, презентації та інші елементи прямо з бібліотеки Canva.
- Підходить для створення онлайн-портфоліо, візитки, блогу чи сайту-презентації класу.
- Підтримка мобільної адаптації.
Мінуси:
- Значно обмежений функціонал у порівнянні з WordPress.
- Немає можливості додавати інтерактивні інструменти (наприклад, тести чи реєстраційні форми).
- Безкоштовний варіант не дозволяє підключити власний домен — сайт виглядатиме як піддомен Canva.
- Найкраще підходить для короткострокових або візуальних проєктів, а не для серйозного довгострокового ресурсу.
Google Sites або Canva Sites або WordPress: що безкоштовно, а що потребує витрат
| Платформа | Вартість | Переваги | Обмеження |
|---|---|---|---|
| Google Sites | Безкоштовно | Простота, інтеграція з Google Workspace | Обмежений дизайн, мінімальний функціонал |
| Canva Sites | Безкоштовно | Красиві шаблони, швидке створення | Підходить лише для невеликих сайтів |
| CMS WordPress | ≈300–400 грн/рік | Професійний сайт, масштабованість, SEO | Потрібен хостинг і домен |
Чим відрізняється безкоштовний і платний підхід?
Коли йдеться про створення сайту власними силами, у вчителя є два основних шляхи:
- Безкоштовні платформи (Google Sites, Canva Sites)
- Платний варіант із CMS WordPress.org
Безкоштовні платформи
Це найшвидший і найпростіший старт. Ви можете буквально за кілька годин створити сайт з нуля без жодних витрат. Такий підхід ідеально підходить для простих задач: викласти розклад, поділитися домашніми завданнями чи дати посилання на навчальні матеріали.
Але головне обмеження — це функціонал. Безкоштовні сервіси не дозволяють підключати інтерактивні інструменти, обмежують дизайн і не дають можливості мати власний домен. У результаті сайт виглядає доволі аматорськи та підходить радше для внутрішнього використання, ніж для презентації себе як професіонала.
WordPress.org: мінімальні витрати за професійний сайт
Якщо ви готові витратити невелику суму (близько 300–400 грн на рік), то отримаєте зовсім інший рівень ресурсу. WordPress дозволяє створити сайт, який виглядає як у справжньої освітньої організації: з унікальним дизайном, повноцінними інтерактивними можливостями та пошуковою оптимізацією для Google.
Це підхід для тих, хто розглядає сайт не просто як тимчасову сторінку, а як свій цифровий бренд.
Кому що підходить?
- Учитель початкових класів → Безкоштовні платформи (для швидкої взаємодії з батьками та учнями).
- Викладач університету → WordPress (для наукових матеріалів, електронних бібліотек, інтеграцій).
- Репетитор → WordPress (для створення професійного сайту з просуванням у Google і залученням нових учнів).
Обмеження безкоштовних платформ vs переваги WordPress
| Критерій | Безкоштовні платформи (Google Sites, Canva) | WordPress |
|---|---|---|
| Вартість | Безкоштовно | ≈300–400 грн/рік |
| Дизайн | Стандартний, обмежені шаблони | Повна свобода, тисячі тем |
| Функціонал | Тільки базовий контент | Плагіни: тести, форми, LMS |
| Адреса сайту | Піддомен сервісу (sites.google.com/…) | Власний домен (moj-sajt.com) |
| Професійний вигляд | Обмежений | Сучасний і конкурентний |
| Можливість розвитку | Дуже обмежена | Необмежене масштабування |
Як зробити сайт власноруч: покрокова інструкція
Розробка сайту вчителя – процес, що складається з певних кроків. Лише після їх виконання ви матимете змогу отримати хороший результат. Ось порядок дій для створення сайту на ВордПресс:
Крок 1: купівля домену та хостингу
Перш ніж почати працювати з системою управління контентом, потрібно розгорнути її на хостингу та придбати доменне ім’я. Оскільки маємо справу з топовою CMS, то впоратись із встановленням можна навіть без особливих навичок.
Перш за все обирайте хостинг, який має спеціалізований тариф для ВордПресс. Також звертайте увагу на обсяг місця для зберігання файлів. У випадку з сайтом вчителя це дуже важливо, адже потрібно зберігати велику кількість матеріалів.
Крок 2: встановлення CMS на хостинг
Саме встановлення доволі просте, потрібно:
- Завантажити архів файлу WP з офіційного сайту, обирайте лише найновішу версію; збережіть документ на ПК.
- Зареєструватись на сайті хостинга.
- Обрати тариф та оплатити його.
- Встановити програму в один клік.
- Обрати доменне ім’я або використати своє, якщо вже маєте.
Вибір хостингу, на який можна встановити Вордпресс в один клік, буде значно простішим рішенням, аніж інсталяція власними силами.
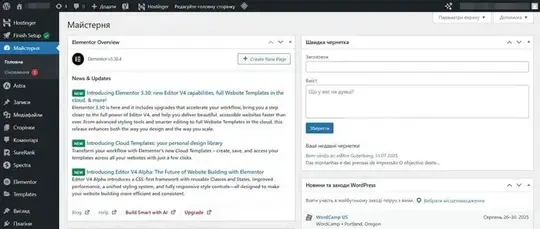
Крок 3: авторизація в консолі WordPress
Увійдіть в адміністративну панель для того, щоб міняти дизайн, налаштування, створювати сторінки та публікації, комунікувати з учнями, батьками та колегами.
Щоб потрапити до консолі, потрібно в браузері ввести домен та додати до нього /wp-admin. Для зручності, закріпіть вкладку в браузері або додайте в закладки.
Консоль управління поділена на 2 частини. В лівій – розділи, з ними і працюватимете, в правій – простір для роботи з їхнім вмістом. При кожному вході буде відкриватись саме ця сторінка. На ній вашій увазі базова інформація:
- оновлення;
- системні повідомлення;
- блоки з даними;
- інші компоненти сайту.
Блоки можна міняти місцями, приховувати ті, що не будуть використовуватись. У верхній частині – меню з опціями та панель швидкого доступу.
Крок 4: налаштування сайту ВордПресс
Для початку варто звернути увагу на часовий пояс, формат часу та дат. У ВордПрес установлені ті, що не підходять для України, тому їх обов’язкового потрібно налаштовувати окремо.
В бічній панелі є розділ «налаштування». В ньому знайдете багато підрозділів. Розберемося в стандартних налаштуваннях. Всі зміни потрібно обов'язково зберігати. Зверніть увагу на структуру посилань. Потрібно перейти в розділ «налаштування» і в підрозділ «постійно посилання». Перш за все приділіть трохи часу розділу «загальні налаштування», він відповідає за те, яка інформація буде в URL сторінках та записах.
За замовчуванням встановлено «день і назва». Тобто в адресі буде присутня дата розміщення, але чим довшою вона буде, тим гірша її читабельність. Оптимальний варіант – «назва допису».
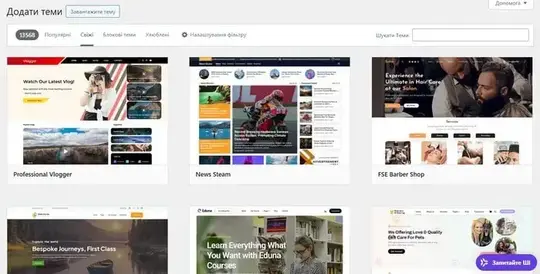
Крок 5: оберіть тему
Тема або шаблон – це певний набір готових дизайнів та функціоналу. Для викладачів можна знайти досить багато тематичних макетів з просунутими можливостями. Обираючи спеціалізовану тему, ви витратите мінімум часу для налаштувань. Краще зупинитись найновіших шаблонах, адже вони будуть сумісні з більшістю сучасних плагінів.
Змінити шаблон надалі можна буде, але зверніть увагу, що верстка може бути втрачена. Щоб цього не сталось, створюйте резервні копії перед суттєвими змінами.
Обов’язково використовуйте попередній перегляд макету – це допоможе зрозуміти, як він може виглядати.
При тому, що система безкоштовна та має безліч шаблонів, за які не потрібно платити, наявні і платні рішення. Вони, як правило, якісніші, в тому числі й в плані дизайну. Тому рекомендуємо переглянути більше варіантів перш ніж зупинитись на якомусь з них.
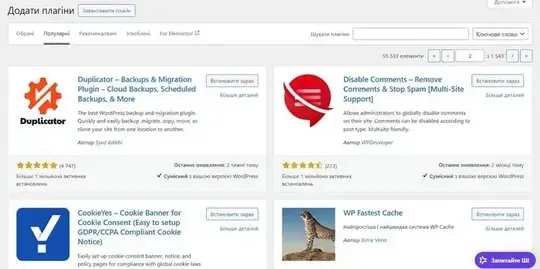
Крок 6: встановіть плагіни
Для надання сайту необхідного функціоналу варто встановити плагіни. Їх дуже багато, але перевантажувати сайт такими доповненнями не варто, адже він буде повільно завантажуватись.
Встановлені за замовчуванням плагіни не будуть особливо корисними, тому їх можна одразу видалити. Для додавання нового інструменту потрібно в боковому меню клікнути «плагін>>додати новий». Вашій увазі будуть тисячі варіантів. Тут є досить прості функціональні блоки. Наприклад, «підписка на розсилку» – учням буде корисно отримувати сповіщення про появу нових матеріалів. Є і більш посунуті – прискорення завантаження сайту, наприклад.
Є декілька моментів, які потрібно враховувати при виборі плагінів:
- звертайте увагу на новіші, адже вони точно будуть сумісні з актуальними темами;
- зупиніться на віджетах з високим рейтингом – вони, скоріш за все, працюватимуть правильно;
- обирайте лише ті плагіни, які надають сайту критично необхідний функціонал.
Плагінів багато, і потрібно постаратися знайти той, що буде корисним та цікавим саме у вашому випадку.
Крок 7: створіть сторінки
Кількість сторінок ви визначаєте самі, однак варто розуміти, що сайт повинен вийти інтуїтивно зрозумілим. Щоб це було саме так, продумайте структуру заздалегідь. Створення сторінок – процес простий, потрібно перейти до однойменного розділу, де з’явиться демо-сторінка. Наведіть на неї курсор. Тепер будуть доступні такі дії, як:
- редагування;
- зміна властивостей;
- видалення;
- перегляд.
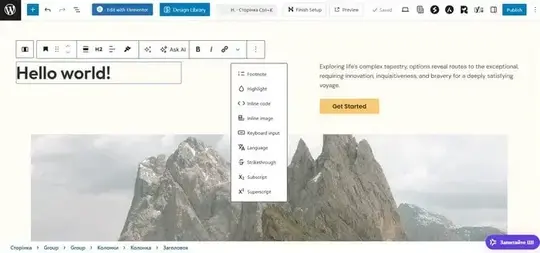
В останніх версіях представлений візуальний редактор Gutenberg. Ліворуч побачите зону для роботи з вмістом з використанням готових блоків, у правій частині – властивості сторінки або обраного блоку. Додаються нові елементи натисканням кнопки «+» у верхньому лівому кутку. Зміна зовнішнього вигляду відбувається шляхом використання опцій меню, що спливає. Блоки можна розміщувати один під одним чи комбінувати, утворюючи тим самим багаторівневі конструкції.
Конструктор сторінок Elementor потрібно встановлювати окремо, однак у випадку розробки сайту вчителя, він буде дуже доцільним. Головна особливість – велика кількість тонких налаштувань, значно більша, ніж у Gutenberg. Одна з ключових особливостей Elementor – це готові блоки та цілі сторінки, їх можна імпортувати безпосередньо на сайт.
Що варто додати на сайт учителя (контент для різних аудиторій)
Сайт учителя має бути не лише зручним, а й корисним для різних груп відвідувачів. Учні шукають завдання й матеріали для навчання, батьки — розклад та поради, колеги — методичні розробки, а адміністрація — професійні досягнення. Тому варто продумати структуру ресурсу так, щоб кожна аудиторія знаходила потрібну інформацію швидко й без зайвих пошуків.
| Аудиторія | Який контент важливий | Приклади матеріалів |
|---|---|---|
| Учні | Навчальні матеріали, завдання, інтерактив | Домашні завдання, відеоуроки, презентації, посилання на онлайн-тести, додаткові джерела |
| Батьки | Інформація для підтримки навчання та комунікації | Розклад занять, контакти вчителя, поради щодо підготовки дітей, оголошення про заходи |
| Колеги-вчителі | Обмін досвідом і методичними напрацюваннями | Методичні рекомендації, конспекти уроків, статті, приклади авторських розробок |
| Адміністрація | Портфоліо та досягнення вчителя | Сертифікати, нагороди, професійні публікації, участь у конкурсах, наукова діяльність |
| Ширша спільнота | Матеріали для іміджу та популяризації освіти | Новини класу/школи, фото- та відеозвіти з подій, блоги з освітньої тематики |
Як зробити сайт зручним і професійним?
Навіть якщо сайт створено безкоштовно, він може виглядати сучасно та зручно. Головне — правильно організувати структуру й уникнути типових помилок.
Простий UX: головне меню та зрозумілі розділи
- Не перевантажуйте головне меню — достатньо 5–7 пунктів.
- Використовуйте зрозумілі назви розділів: Головна, Про себе, Для учнів, Для батьків, Контакти.
- Уникайте складної навігації — користувач має знайти потрібну інформацію у 2–3 кліки.
- Продумайте мобільну версію: більшість батьків і учнів переглядатимуть сайт зі смартфона.
Як додати контакти й форми зворотного зв’язку
- Створіть окремий розділ “Контакти” з email, телефоном (за потреби) та формою для швидких повідомлень.
- Використовуйте інтеграцію з Google Forms або плагіни WordPress для створення простих форм.
- Додайте кнопку чи посилання на месенджери (Viber, Telegram) — це значно спрощує комунікацію.
Як уникнути аматорського вигляду
- Використовуйте єдиний стиль кольорів і шрифтів (не більше 2–3 шрифтів на весь сайт).
- Ставте якісні фото та ілюстрації — замініть стандартні картинки на власні фото класу чи авторські матеріали.
- Уникайте “зайвих прикрас”: миготливих анімацій, яскравих фонових зображень чи надмірної кількості різних блоків.
Як просувати блог чи сайт учителя безкоштовно?
Сайт — це не лише “візитка” вчителя, а й інструмент комунікації, який може стати справжнім центром навчального процесу. Але щоб він приносив користь, про нього мають знати учні, батьки, колеги й адміністрація. Просування не обов’язково вимагає бюджету — є багато безкоштовних способів.
SEO-базис: назви сторінок і ключові слова
Пошукова оптимізація (SEO) допомагає зробити так, щоб сайт легко знаходили в Google. Навіть базові дії можуть дати хороший результат:
- Використовуйте зрозумілі та конкретні назви сторінок: Завдання з математики 5 клас, Методичні матеріали для колег.
- Включайте ключові слова у заголовки та тексти. Наприклад, якщо ви викладаєте історію, можна використовувати фрази сайт учителя історії, блог для підготовки до ЗНО.
- Додавайте короткі описи сторінок (мета-описи). У WordPress це робиться через плагіни (наприклад, Yoast SEO), а у Google Sites вони формуються автоматично.
- Публікуйте новий контент регулярно: статті, блоги з порадами, оголошення. Навіть 1–2 оновлення на місяць допомагають сайту “піднятися” в пошуку.
- Використовуйте внутрішні посилання: наприклад, у статті для учнів можна вставити лінк на розділ із додатковими матеріалами.
Соцмережі: інтеграція з Facebook та Instagram
Соцмережі допоможуть швидко поширювати матеріали та залучати аудиторію.
- Створіть сторінку чи групу у Facebook для класу/предмету й додавайте туди посилання на сайт.
- У Instagram можна публікувати короткі анонси: фото чи інфографіку, а в описі — лінк на сайт.
- Використовуйте безкоштовні сервіси (наприклад, Canva), щоб створювати яскраві зображення для постів.
- Заохочуйте учнів ділитися матеріалами — так сайт отримає більше відвідувачів.
- У WordPress легко додати віджети “Поділитися у Facebook/Instagram” або навіть інтегрувати Instagram-стрічку на головну сторінку.
Використання сайту разом із Google Classroom
Google Classroom уже став стандартом у багатьох школах, і поєднання з власним сайтом значно спрощує роботу.
- Використовуйте сайт як “центральний портал”: додайте розклад, список предметів, а в кожному розділі — лінк на відповідний курс у Classroom.
- Публікуйте на сайті матеріали, які дублюються у Classroom (наприклад, конспекти чи відео) — це полегшить доступ для батьків, які не мають акаунтів у Google.
- Сайт може служити “архівом”: зберігати матеріали попередніх років, тоді як у Classroom зручно працювати лише в поточному навчальному році.
- Завдяки такій інтеграції учні не загубляться серед багатьох ресурсів — усе буде в одному місці.
Додаткові безкоштовні способи просування
- Email-розсилка: можна використовувати безкоштовні сервіси для повідомлень учням і батькам.
- QR-коди: створіть QR-код із посиланням на сайт і розмістіть його на стенді у школі або в розкладі.
- Презентації та документи: у методичних матеріалах чи на конференціях завжди додавайте лінк на свій сайт.
- Рекомендації колег: попросіть колег залишити посилання на ваш сайт у своїх блогах чи сайтах школи.
Які обмеження у безкоштовних рішень?
Безкоштовні платформи — це чудовий спосіб розпочати, проте вони мають низку обмежень, які стають очевидними вже після кількох місяців використання.
Відсутність власного домену
- Ваш сайт матиме адресу на кшталт sites.google.com/… або username.canva.site.
- Така адреса виглядає непрофесійно і складно запам’ятовується.
- Власний домен (moj-sajt.com) підвищує довіру, створює особистий бренд і спрощує просування в Google.
Обмежений функціонал
- На безкоштовних платформах можна створити лише базові сторінки з текстом і зображеннями.
- Відсутня підтримка інтерактивних елементів: тестів, форумів, онлайн-реєстрацій, платіжних систем.
- Немає можливості підключати плагіни чи розширення.
- У WordPress.org же доступно понад 50 000 плагінів — від форм зворотного зв’язку до систем онлайн-курсів.
Відсутність підтримки
- Google Sites і Canva Sites не мають індивідуальної техпідтримки: у випадку проблем ви залишаєтеся самі з довідковими статтями.
- Спільноти користувачів існують, але вони невеликі й не завжди активні.
- Для порівняння: WordPress.org має величезну глобальну спільноту, форуми, курси й інструкції на будь-яку тему.
Коли варто перейти на CMS WordPress
Перехід до WordPress виправданий, якщо:
- Ви хочете, щоб сайт виглядав професійно і представляв вас як експерта.
- Потрібно підключати інтерактив (тести, календарі, онлайн-запис).
- Є потреба у власному домені, щоб підвищити довіру з боку батьків, учнів та колег.
- Ви плануєте просування сайту у Google або хочете, щоб його знаходили нові учні/студенти.
Тобто, безкоштовні сервіси добре підходять для старту, але для серйозного довгострокового проєкту варто інвестувати мінімальні кошти у WordPress.org.
Висновки та поради експерта
Створити блог чи сайт учителя власними силами — цілком реально. Для старту можна використати Google Sites або Canva Sites: вони прості, безкоштовні й дозволяють швидко опублікувати навчальні матеріали чи розклад. Це хороший варіант для вчителів початкових класів або тих, хто хоче протестувати ідею без витрат.
Однак, якщо ви розглядаєте сайт як професійний інструмент, варто відразу подумати про WordPress. Мінімальні інвестиції у хостинг та домен (≈300–400 грн/рік) відкривають значно ширші можливості:
- сучасний дизайн і власний домен, що підвищує довіру;
- плагіни для інтерактиву (тести, календарі, онлайн-опитування);
- SEO-просування, завдяки якому ваш сайт знаходять нові учні та колеги;
- можливість масштабування — від блогу до повноцінного освітнього порталу.
Практичні поради:
- Почніть з малого. Якщо ви ніколи не робили сайт, спробуйте Google Sites або Canva Sites, щоб зрозуміти базові принципи.
- Думайте наперед. Якщо сайт потрібен надовго — одразу плануйте перехід на WordPress.org.
- Використовуйте свій стиль. Навіть безкоштовний сайт може виглядати професійно, якщо дотримуватись єдиних кольорів, шрифтів та якісних фото.
- Не забувайте про контент. Корисні матеріали цінніші за будь-який дизайн. Регулярно оновлюйте сайт, додавайте статті, відео чи методички.
- Просувайте свій ресурс. Діліться посиланнями у соцмережах, додавайте сайт у Google Classroom, використовуйте його як цифрову візитку.
Головне — не боятися почати. Навіть найпростіший сайт може стати потужним інструментом у вашій педагогічній роботі, а з часом ви зможете розвинути його до рівня справжнього освітнього бренду.