Як створити сайт самостійно
Якщо ще 15-20 років тому створення сайту було чимось дуже складним та незрозумілим, то сьогодні існує безліч інструментів, за допомогою яких можна це зробити.
Їх застосування дає можливість розробити комерційні та інформаційні ресурси, портали, що зможуть демонструвати творчі здібності та багато інших.
Якщо заглибитись в класифікацію, то побачите, що існують типові ресурси не лише такі, як інтернет-магазин, але й блоги, візитівки, корпоративні сайти, вітрини тощо. При створенні їх потрібно врахувати різний функціонал, тому варто чітко розуміти, що саме очікують отримати відвідувачі.
Основні способи створення сайту
Доступно декілька зручних інструментів для створення сайту. Одні підходять для користувачів, що зовсім не мають досвіду чи ж він мінімальний. Інші – для розробників, які добре розбираються в коді.
Отже, перший варіант – це використання офлайн-програм. Він найважчий, адже потрібно розбиратись у коді. Розробка відбувається за допомогою HTML розмітки, саме з її використанням створюється вихідний код.
Кожен з тегів описує фрагмент сторінки. Для спрощення використовуються програми, які можна завантажувати на ПК та працювати з ними офлайн. Такий варіант розробки сайту досить трудомісткий та під силу далеко не кожному.
Зверніть увагу, що застосувати лише одну програму і все в ній зробити не вдасться – потрібно декілька. Звісно, перш за все треба навчитися працювати з усіма ними, а також розуміти саму логіку створення веб-сайту, на що теж піде час. Головна перевага офлайн-програм – можливість створити саме такий сайт, який бажаєте. Основний недолік – це дуже складно та може зайняти багато часу.
Онлайн-конструктори – значно простіший варіант, навіть новачок в розробці освоїть користування ними. Залежно від специфіки конструктора в ньому вийде розробити різні типи сайтів, у тому числі комерційні.
Отже, конструктор – це спеціалізований сервіс для створення веб-сайту, який дає готові інструменти розробки – не потрібно нічого скачувати.
Відмінний варіант, якщо конструктор працює з застосуванням візуального редактору, але з можливістю втручання в код. Наявність інструментів типу drag-n-drop дає можливість розробити ресурс абсолютно без знань в сфері програмування. Доступ до коду – кастомізацію та персоналізацію за необхідності. Новачки з цим не впораються, зате зможуть залучити досвідчених програмістів.
Конструктори пропонують готові шаблони, в які потрібно внести мінімум змін – додати власні контактні дані, текстовий та графічний контент. За бажання можна підлаштовувати під власні побажання шрифти, кольорову гаму, різноманітні ефекти, додавати модулі, щоб отримати потрібний сайт.
Переваги онлайн-конструкторів:
- Доступність. Вони прості в освоєнні, є безліч безкоштовних можливостей, а платні інструменти не дуже дорогі.
- Швидка розробка. Якщо потрібен простий ресурс із мінімальним обсягом функцій, то на все про все піде не більше години.
- Великий вибір макетів різної тематики, що пристосовані до створення сайтів різного типу.
- Структурованість – не доведеться ламати голову над тим, де який елемент розмістити.
Один з найсуттєвіших недоліків – сайти виходять досить стандартні, схожі один на одного. Навіть дуже ретельно попрацювавши з налаштуванням, уникнути схожих елементів не вдасться. Також розповсюдженою проблемою є складнощі з просуванням сайту. Для покращення потрібно буде встановлювати сторонні модулі та плагіни, а для цього вже доведеться залучати спеціалістів.
Ще один варіант розробки – використання CMS, це системи управління контентом, в яких також можна створювати сайти. Вони зручні тим, що все, від розробки до ведення, ви отримуєте в одному місці. Серед переваг:
- Швидке створення сайту. Є всі інструменти, що і в конструкторі та навіть більше.
- Досвід у програмуванні та дизайні не потрібен.
- Дешева розробка. Багато CMS є безкоштовними, з певними платними можливостями.
- Зручне керування сайтом.
Є певні недоліки – для коректної роботи необхідно регулярно оновлювати систему та слідкувати за сумісністю обраних раніше інструментів. Також не вдасться створити абсолютно унікальний сайт.
WordPress - найпопулярніша універсальна CMS у світі

WordPress – універсальна система, яка успішно використовується для створення, просування та ведення сайтів різного типу. Пропонує багато шаблонів та додаткових плагінів, які дають можливість створити практично будь-який сайт. CMS має відкритий код, тому є можливості інтегрувати будь-який плагін. Важливий аргумент - система безкоштовна, хоча є чимало платних шаблонів та розширень.
Розробка та запуск сайту – до 2-3 днів, в залежності від його типу, навіть якщо абсолютно не маєте досвіду. За допомогою системи вдасться розробити веб-ресурс, керувати ним, додавати та редагувати контент, активувати віджети, створювати та видаляти сторінки.
Важлива перевага – розвинуте ком’юніті, велика кількість навчальних матеріалів у текстовому та відеоформаті. Варто розуміти, що WordPress – це дещо складніша система аніж конструктори, але розібратися в ній цілком можливо.
Ще один момент – ВордПресс, одна з найпопулярніших платформ для розробки сайтів. Її охоплення – 60% всіх світових ресурсів, що розроблені та працюють саме на цій CMS.
Серед ключових можливостей:
- створення сайтів будь-якого типу – від блогів до великих інтернет-магазинів;
- візуальний редактор Gutenberg – робота з контентом зводиться до перетягування елементів, ніякого втручання в код;
- інтеграція з онлайн-платформами: сервісами аналітики, онлайн-чатами, системами коментування і т.д;
- можливість установки на безліч хостингів в один клік.
Щоб почати працювати з WordPress, не знадобляться специфічні навички чи знання мов програмування. Але при цьому навіть програмісти-початківці зможуть суттєво кастомізувати дизайн сайту.
Покрокова інструкція створення сайту на WordPress

Створення сайту, навіть при використанні системи управління контентом WordPress, починається з ідеї. Перш ніж почати розробку, варто зрозуміти, який власне сайт хочете створити та спробувати оцінити перспективи його масштабування – це дуже важливо як для вибору хостингу, так і для підбору шаблону, додаткових плагінів та просування ресурсу. Також рекомендується для початку ознайомитись із теоретичною частиною, або ж мати під рукою зрозумілі мануали.
1. Вибір хостингу
Починати створення сайту потрібно саме з вибору хостингу. Адже це те місце, де ваш готовий сайт зберігатиметься та яке гарантує його постійну доступність для користувачів. До підбору провайдера та тарифного плану варто підходити дуже зважено, адже від нього залежить швидкість завантаження, безпека та безліч інших моментів, що здатні вплинути на використання ресурсу та реакцію на нього пошукових систем.
Для WordPress одним із кращих рішень є IONOS. Провайдер надає послуги віртуального, хмарного хостингу, також можна розмістити сайт на виділеному сервері. Тарифи компанії забезпечують користувачів досить гнучкими в масштабуванні рішеннями, тому є доступ до підвищення чи зниження своїх передплачених тарифів.

Хостинг надзвичайно надійний, його для себе обирають як новачки, так і досвідчені розробники. На сьогодні IONOS обслуговує більше 8 млн клієнтів у всьому світі. Багато сайтів в Україні працює на цьому хостингу. Серед основних можливостей:
- безкоштовний SSL-сертифікат;
- висока функціональність – тарифи диференційовані в залежності від потреб користувача;
- можна зареєструвати домен на вигідних умовах, на перший рік він надається безкоштовно;
- сайти WordPress можна запускати буквально в один клік, при цьому враховані необхідні ресурси та особливості функціонування даної CMS;
- доступна цілодобова технічна підтримка;
- високі показники аптайму;
- є конфігурації апаратних ресурсів хостингу.
Радує цінова політика – від 50 центів на місяць у перший рік. Який би проект у вас не був, платний хостинг однозначно надаватиме більш якісні послуги.
2. Реєстрація домену
Наступний важливий крок на початковому етапі – це реєстрація доменного імені, фактично назви сайту, яку вводитимуть у пошуковику. Можна обирати лише вільні імена. Варто уважно це робити, щоб домен:
- характеризував діяльність сайту;
- був легкий в запам’ятовуванні;
- не копіював уже існуючі доменні імена.
Хостинг IONOS надає домен безкоштовно на перший рік, надалі потрібно оплачувати його вартість. Така можливість дуже зручна, адже все вдасться налаштувати в одному місці – залишиться лише розробити сайт. Це у WordPress багато часу не займе. Зверніть увагу, що IONOS має статус офіційного реєстратора доменних імен в більше ніж 500 доменних зон, в тому числі загальних, географічних та локальних.
За необхідності можна зареєструвати національний домен .com.ua або .ua. Перший потрібен для комерційних ресурсів, наприклад, інтернет-магазинів, що спрямовані на обслуговування клієнтів лише в Україні.
Обирати доменну зону .ua варто, якщо плануєте просувати веб-проект лише в Україні тв вже маєте зареєстровану торгову марку. Оптимальний варіант – звернутися до українського реєстратора доменних імен.
3. Установка та налаштування системи WordPress
Ще один крок перед безпосередньою розробкою сайту на WordPress – встановлення його на хостинг. Перш за все потрібно завантажити останню версію CMS у вигляді архіву. При купівлі хостинг провайдер надає наступну інформацію:
- адресу FTP для завантаження файлів;
- логін та пароль для входу;
- адресу панелі управління хостингом;
- логін та пароль для доступу до панелі управління.
Також потрібна база даних, в якій зосереджена практично вся інформація, що стосується вашого сайту, в тому числі контент, параметри сторінок, тощо. Буває, що хостинг пропонує створення такої бази в автоматичному режимі. Якщо ваш провайдер саме такий, то при купівлі додатково до вказаної вище буде надана ще й така інформація:
- адреса MySQL серверу;
- назва MySQL БД;
- логін та пароль для доступу до бази.
Зазвичай автоматично база все ж не створюється, тому над цим потрібно попрацювати самостійно. Для цього в панелі управління хостингом знайдіть розділ БД MySQL. Тут за допомогою детальних та зрозумілих підказок розробляється база даних. Також необхідно створити користувача БД з повним правом доступу до неї.
Наступний крок – завантаження файлів (архів ВордПресс) на сервер. Попередньо архів потрібно розпакувати. В папці WordPress матимете всі файли необхідні для інсталяції. Наступний крок – завантаження на сервер. Для цього використовуйте FTP-клієнт.
Після завантаження у верхній частині вікна введіть надані провайдером дані для доступу до FTP-серверу, а саме хост, ім’я користувача, пароль. Далі необхідно налагодити з’єднання. Якщо воно успішне, то на екрані побачите структуру вашого FTP-серверу. Будуть показані файли та папки або лише кореневий каталог.
Наступний крок – виберіть директорію, в якій будуть розміщуватися файли сайту – www або http. В панелі «Локальний сайт» знайдіть директорію з WordPress. Далі потрібно виділити всі файли у папці «Локальний сайт» та перенести їх у «Віддалений сайт» поруч. Це запустить завантаження, потрібно дочекатися його завершення.
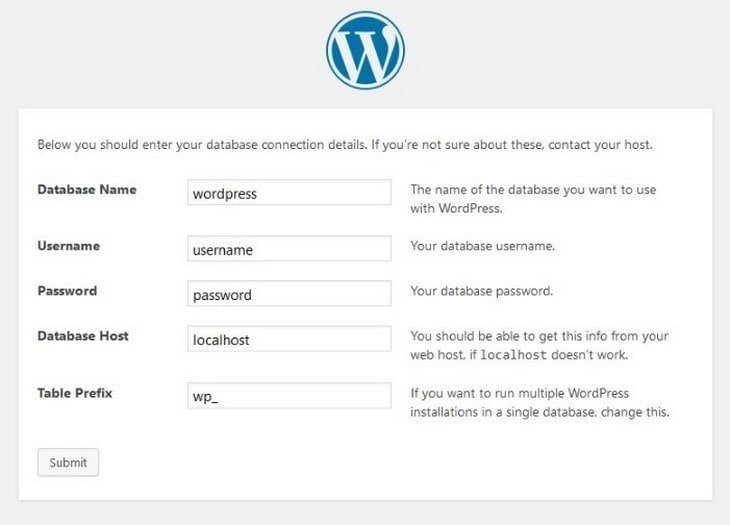
Далі інсталяція відбувається наступним чином: відкрийте браузер і перейдіть на сайт, ввівши доменне ім’я. З’явиться сторінка з логотипом WordPress. Потрібно:
- обрати мову;
- прочитати інформацію в наступному вікні. Вона стосуватиметься бази даних;
- ввести назву БД, ім’я користувача, пароль, хост, табличний префікс.

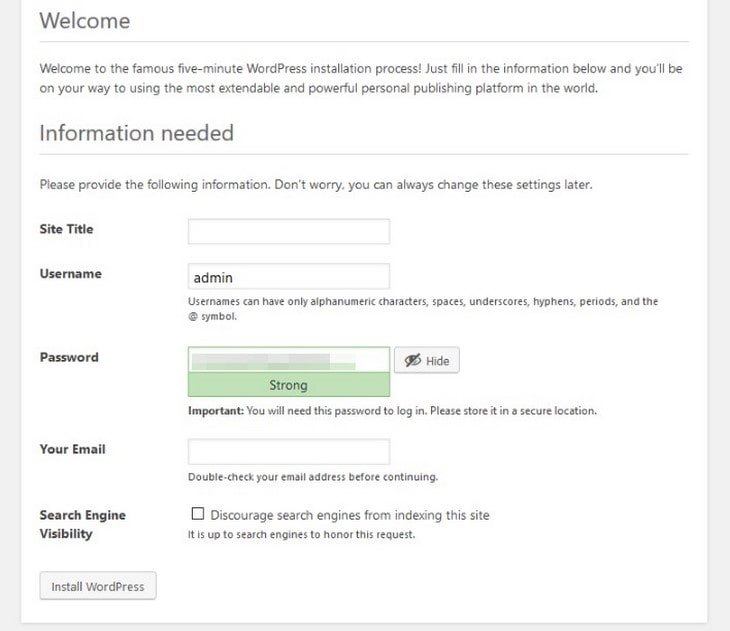
Якщо все зроблено вірно, то побачите кнопку початку інсталяції WP. Залишилось лише клікнути на «запусти встановлення» та ввести назву сайту, логін, пароль, електронну пошту, куди надійде лист із інформацією про ваш сайт.
Варто відмітити галочкою «Дозволити пошуковим системам індексувати цей сайт». Залишиться лише «Встановити WordPress».

Перед тим, як почати працювати з CMS, необхідно увійти в адмінку. Для цього в пошуковому рядку введіть доменне ім'я сайту разом з /wp-admin. Впишіть логін та пароль. З’явиться консоль, поділена на 2 частини:
- ліворуч – розділи для налаштування сайту;
- праворуч – простір для роботи з вмістом.
Також потрібно здійснити деякі налаштування. Наприклад, часовий пояс, формат часу і дат для України не підходить. Їх потрібно скоригувати одразу після інсталяції WP. Для цього необхідно перейти в бокову панель в розділ «налаштування». В ньому – безліч підрозділів. Основні, з якими потрібно попрацювати це «загальні». Варто налаштувати «часовий пояс», «формат дати», «формат часу». Вони відповідають за те, як відображатиметься дата та час на сторінках вашого сайту.
Необхідно змінити структуру посилань. Послідовний перехід:
налаштування>>постійні посилання>>загальні налаштування.
За замовчуванням обирається «день і назва» - це виглядає менш читабельно. Краще обрати «назва запису». На кожному кроці роботи з налаштуваннями обов’язково потрібно зберігати зміни.
4. Пошук, вибір та встановлення теми

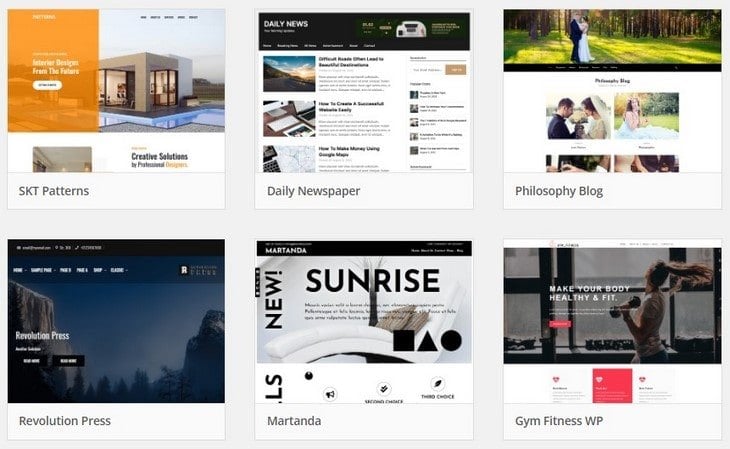
Тема WP – це шаблон, що має готовий дизайн сайту та функціонал. Знайти безліч тем можна безпосередньо в CMS. На сторінці видачі вашій увазі багато шаблонів. Сортувати їх можна за тематикою, властивостями, стилем, кольором, оформленням.
Перевірити чи підходить та чи інша тема можна лише після її встановлення. Зверніть увагу, зі старту розробник пропонує стандартну тему, причому нова розробляється щорічно.
Встановлення іншої, обраної вами теми відбувається за таким алгоритмом:
- Скачати дистрибутив з сайту розробника.
- Обрати в адміністративній панелі меню – вигляд>>теми>>встановити теми.
- Вказати шлях дистрибутиву та натисніть «встановити».
- Активувати тему. Для цього увійдіть в меню вигляд>>теми, та оберіть потрібний шаблон, після цього «активувати».
Обирати тему варто виходячи з типу сайту та його спрямованості. За цими характеристиками можна сортувати шаблони. Зверніть увагу, що краще зупинити вибір на адаптивних макетах, адже їх можна однаково комфортно переглядати з ПК та мобільного пристрою.
ВордПресс пропонує чимало безкоштовних тем, є також і платні. Вибір залежить від вашого бюджету. Але зверніть увагу, що платні макети частіше оновлюють, вони будуть сумісні з новими плагінами. Що стосується безкоштовних тем, то багато з них застарілі та не зможуть нормально працювати з сучасними плагінами. Перш ніж зробити остаточний вибір, перевірте сумісність.
5. Налаштування теми
Кожен шаблон має власні налаштування, за допомогою них можна змінити шаблон та зробити його саме таким, як вважаєте за потрібне. Основні моменти, що заслуговують уваги:
- колір – оберіть, який фон бажаєте бачити для свого сайту, назви та короткого опису;
- розділ Google Web Fonts дає можливість обрати інтернет-шрифти від Google;
- в розділах «зображення заголовку» і «фонове зображення» встановіть власні фото, їх потрібно буде попередньо завантажити.
Віджети краще налаштовувати не через це меню, а через саму систему. Для цього послідовно перейдіть в «зовнішній вигляд»-«віджети». В лівій частині екрану побачите доступні віджети. Щоб їх використати потрібно перенести необхідні елементи в сайдбар або футер сайту шляхом перетягування. Збережіть зміни.

Увага, не перевантажуйте сайдбар віджетами, використовуйте лише ті, що реально будуть потрібні відвідувачам сайту.
Кількість та типи розширень, що доступні на ВордПресс, просто вражають. Але не варто перевантажувати ними сайт, адже це призведе до уповільнення його роботи. Варто звернути увагу на розширення, що дозволять вирішити наступні завдання:
- безпека сайту;
- боротьба зі спамом;
- технічна оптимізація, відповідно до вимог пошукових систем;
- покращення функціональності та юзабіліті сайту.
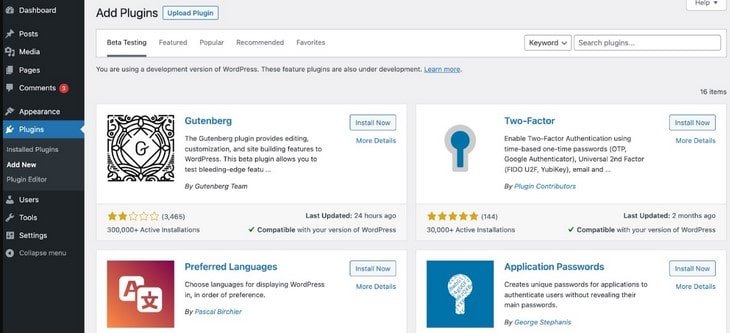
Для встановлення розширень потрібно увійти в меню плагіни>>додати новий. Треба лишень ввести назву розширення в пошуковий рядок і обрати той, що підходить. Тепер потрібно його завантажити, а далі встановити.
6. SEO-оптимізація сайту
Зі старту WordPress немає достатньо ресурсів для пошукової оптимізації, тому ефективне просування сайту можливе лише після встановлення відповідних плагінів. Вони впораються з такими завданнями:
- створення та оновлення карти сайту;
- оптимізація title сторінок;
- канонізація URL;
- автоматична генерація мета-тегів;
- створення мікророзмітки сторінок.

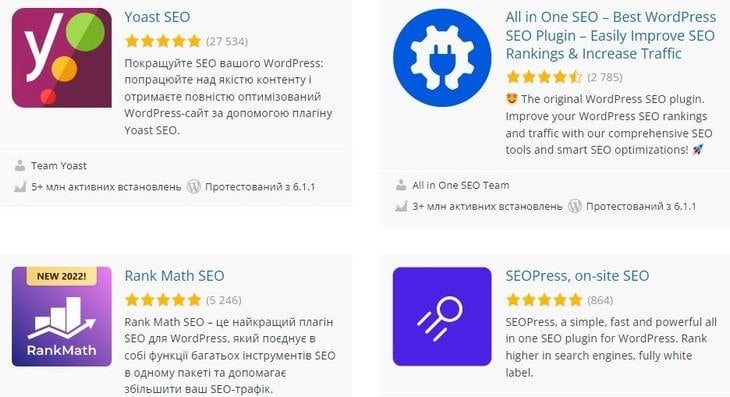
Для вирішення цих завдань необхідно встановити SEO-модулі з різних груп: для створення карти сайту, технічної оптимізації, мікророзмітки. Особливо добре себе зарекомендував модуль All in One SEO Pack. Найкращим варіантом для новачків буде використання налаштувань за замовчуванням.
7. Подальша робота над сайтом
Створенням сайту робота не завершується, адже потрібно постійно актуалізувати інформацію, надавати відвідувачам цікавий контент, що заохотить знову і знову відвідувати ваш ресурс. Також варто регулярно оновлювати тему, плагіни. По мірі розвитку проекту може знадобитись його масштабування.
Пошукова оптимізація також не одноразова дія, просувати сайт потрібно постійно, наприклад, створюючи тексти, описи з ключовими словами.
Висновки
Створення сайту на CMS WordPress – це дійсно вірне рішення. Адже ви матимете все потрібне буквально під рукою. Великі сайти можна з легкістю масштабувати. Для цього є необхідні інструменти – за допомогою плагінів можливо зробити все. Порадує ВордПресс і новачків, адже після буквально півгодини роботи в системі, вони зможуть розібратися з усіма її можливостями. Все, що потрібно – це бажання та уважність. Доклавши мінімум зусиль вдасться створити цікавий сайт.