Програми для створення сайтів
Онлайн конструктори сайтів вже стали звичними для багатьох користувачів. Однак, окрім них, існує ще один клас інструментів, які можуть стати у нагоді, якщо ви збираєтесь розробити сайт власноруч.
Програми для створення сайтів - це спеціалізований софт, який спрощує процес створення та редагування сайтів. Для того, щоб ним скористатися, його попередньо необхідно завантажити та встановити.
Зміст:
Кращі програми для створення сайту:• Mobirise
• Adobe Dreamweaver
• TemplateToaster
• PineGrow
• WYSIWYG Web Builder
• Figma
• WebSite X5
• Безкоштовна чи платна програма: що краще?
• Переваги та недоліки програм для створення сайтів
• Програми (софт) або онлайн конструктори?
Зазвичай, такі програми завантажуються та встановлюються на локальному персональному комп'ютері з ОС Windows, Mac або Android. Подібний софт колись користувався значною популярністю. Незважаючи на тотальне поширення CMS і хмарних конструкторів сайтів, актуальні утиліти існують і вдосконалюються. Про них ми сьогодні й поговоримо.
Відмінність offline софту від хмарних сервісів, перш за все, полягає в тому, що для публікації сайту в мережі буде потрібно самостійно придбати хостинг. З цієї точки зору, таке програмне забезпечення є більш близьким за характером до CMS.
Варто відзначити й особливості порядку оновлення сайту: онлайн панель управління в таких системах відсутня, оновлення відбувається шляхом завантаження на сервер необхідних файлів.
Таким чином, правка та доопрацювання вмісту веб-сайту вимагає ПК з встановленим програмним забезпеченням, наявності файлів проекту на жорсткому диску або на хмарі та синхронізації з хостинг-акаунтом.
Загалом, процедура розгортання/оновлення сайту у них більш складна, ніж у SaaS-платформ, розглянутих в нашому рейтингу. У останніх усі ці процеси автоматизовані.
Mobirise – безкоштовна програма для створення сайту

Mobirise - мабуть, це найзручніший безкоштовний конструктор для самостійного створення сайтів в оффлайн режимі. Він максимально комфортний для початківців.

Достатньо лише завантажити архів з програмою на свій комп'ютер, встановити програму, задати свою пошту та пароль для доступу у систему. Створення структури сайту-візитки тут потребує максимум 20-30 хвилин.
Особливість системи - адаптованість всіх сайтів, що в ній створюються, до гарного відображення на мобільних пристроях. На ПК, зрозуміло, все буде виглядати теж чудово.
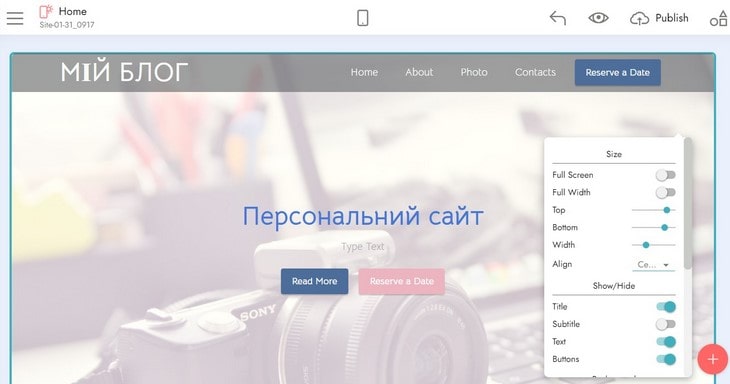
Додаток нагадує своїм підходом до створення сайтів конструктор Lego: у вас буде в наявності велика кількість блоків різного призначення, перетягнувши які у вікно редактора, ви отримаєте сайт необхідної структури.
Блоки поділяються на: меню, хедери, слайдери і галереї, переваги, медіа-контент, статті, інформаційні, відгуки, соцмережі, прайси, форми, карти і футери. Цього набору вистачить з головою для оформлення класної візитки або лендінгу з деякими нюансами (наприклад, у стоковій комплектації немає таймеру).
Усі блоки оформлені в єдиному стилі в рамках обраного шаблону. Останніх в звичному розумінні тут немає. Натомість, є 5 видів оформлення: 2 безкоштовних і 3 платних. Виглядають вони дуже привабливо, сучасно і помітно відрізняються між собою за стилем оформлення.
Кожен блок вже містить демо-контент для наочності. До речі, можна придбати додаткові блоки ($39), якщо не вистачає стандартних, хоча й останніх досить багато. Крім того, в наявності є пак векторних іконок, окремий віджет слайдеру, редактор коду і прийом оплат через PayPal (для України поки що не актуально).
Зрозуміло, ви можете змінювати оформлення та зміст блоків. Можна змінити кольори, шрифти, додати ефекти, кнопки, посилання, заголовки і т. ін. Непотрібні вам елементи (стрілки, кнопки, описи і т. ін.) можна видаляти з блоків.
Мобірайз пропонує можливість установки розширень, серед яких є і 3 вищезазначених теми оформлення. Крім того, можна придбати додаткові блоки ($39), якщо не вистачає стандартних, хоча останніх досить багато.
Є в наявності й пак векторних іконок, окремий віджет слайдеру та редактор коду ($69). Підключення аналітики від Google, Soundcloud, коментування через соцмережі й соцбар, звичайно, безкоштовні. До речі, всі покупки, здійснені в системі, залишаються з вами назавжди.
Таким чином, мова йде не про помісячну оренду функціоналу. Придбавши його одного разу, ви можете користуватися ним без обмежень.
Взагалі, базова комплектація Mobirise абсолютно безкоштовна. Усі платні доповнення призначені, скоріше, розширити сфери застосування системи, але їх відсутність ніяк не обмежує можливості створення основного для платформи типу сайтів - візитки. За неї можна взагалі не платити, отримавши в результаті красивий адаптивний сайт.
Ваші витрати зводяться до покупки хостингу і домену для завантаження сайту в мережу. Ви можете створювати необмежену кількість проектів і зберігати їх на ПК, хостингу або ж на хмарі. SEO-налаштування також тут наявні, як і можливість створення багатосторінкових сайтів з багаторівневим меню.
Mobirise - безумовний лідер за зручністю та вартістю серед програм для створення сайтів. Adobe Muse потужніший, але він також потребує більш глибоких знань для використання.
У Mobirise ви відразу отримаєте зручний візуальний редактор, красиві теми оформлення, можливість безкоштовного використання, часті оновлення та комфорт. Що ще потрібно для щастя?
Adobe Dreamweaver – найпопулярніший софт для розробки сайта

Adobe Dreamweaver – програмне забезпечення для веб-дизайну, за допомогою якого можна створити власний сайт. Для роботи з софтом достатньо початкового рівня знань у сфері кодингу. Adobe Dreamweaver часто порівнюють із конструктором сайтів, але це вищий рівень. Витративши відносно небагато часу, зможете створити професійний дизайн веб-сайту.
Софт доступний лише за підпискою, останнє велике оновлення відбулось у 2022 році. Вартість – від 21$/міс.
Adobe Dreamweaver підтримує всі стандарти базового HTML, CSS, Javascript та сучасні опції, як от Bootstrap. За допомогою нього можна створити адаптивний сайт, що буде однаково зручним на ПК та смартфоні.
Для роботи запропоновано декілька шаблонів. Для новачків без досвіду роботи з таким софтом запропоновані стартові макети, що значно спростять розробку.
Шаблонів у Dreamweaver не дуже багато, а для отримання бажаного результату потрібно ретельно попрацювати, в тому числі з налаштуваннями. На допомогу прийде попередній перегляд, де ви зможете побачити результати власної роботи.
Інтерфейс програми має розділи, які можна налаштувати для зручності використання. Конкретніше про них:
- Ліва бокова панель має доступ до загальних команд – відкриття документу, управління файлами та параметрами live view.
- Вкладки праворуч – управління файлами сайту і бібліотекою. Також матимете список елементів, які можна перетягнути на свою сторінку, розділ для створення каскадних таблиць стилів.
- Центральна частина – код або попередній перегляд, в залежності від обраного режиму. Маєте змогу змоделювати, як виглядатимуть різні екрани та розширення.
Між режимами перегляду та кодом можна легко перемикатись, є навіть можливість одночасно переглядати код і готову сторінку. Вашій увазі вікно властивостей, що допоможе легко змінити виділені елементи.
При запропонованих можливостях та функціях, у яких на перший погляд немає нічого складного, впоратись із Adobe Dreamweaver буде досить складно користувачам без навичок роботи з кодом. Навіть використовуючи виключно метод перетягування елементів, доведеться занурюватись в особливості коду для його зміни чи незначного коригування.
TemplateToaster

TemplateToaster – ефективний інструмент, за допомогою якого можна швидко створювати шаблони та теми для сайту. Це програмне забезпечення сумісне з системами управління контентом та іншими корисними для веб-розробки інструментами. Є можливість створення виключно html-шаблону, що відмінно підходить для статичних сторінок.
Для знайомства з функціоналом є пробна версія, де можна працювати скільки завгодно та створювати власні дизайни. Якщо ж захочете використати їх для сайту з розміщенням в інтернеті, потрібно заплатити за стандартну або ж професійну версію.
TemplateToaster пропонує доступ до інтегрованого конструктора шаблонів з розширеним редактором WYSIWYG та набору готових адаптивних шаблонів, які можна налаштувати за власними вподобаннями. Крім того, можете створити свою тему з нуля. Цей інструмент допоможе створити технічно правильні та візуально привабливі макети. Ключові функціональні можливості:
- Електронна комерція. TemplateToaster підійде для створення інтернет-магазину. Є окремий розділ з тематичними шаблонами, можна створити власну тему з нуля.
- Додаткові інтеграції. Дозволена інтеграція зовнішніх плагінів, як платних так і безкоштовних.
- Функція перетягування – це суттєво економить час при роботі з сайтом. Потрібно лише вибрати необхідну область та перемістити блок у пару кліків. Всі зміни зберігаються автоматично.
- В TemplateToaster можна створити сайт, що однаково добре працюватиме на будь-якому хостингу. В той же час використання Bootstrap дає можливість розробляти ексклюзивні функції з використанням HTML/CSS без перемикання між двома платформами.
Зверніть увагу, на даний момент система бекапів у TemplateToaster не передбачена, однак є можливість використання будь-яких плагінів для цього, що сумісні з обраною CMS.
PineGrow

Програма PineGrow призначена для створення сайтів з нуля, а також редагування вже готових сторінок. Потужна платформа підійде новачкам, що не мають досвіду в програмуванні, завдяки технології WYSIWYG. Досвідчені розробники також знайдуть корисні та цікаві інструменти та можливості, адже матимуть зручне середовище для роботи з CSS, HTML, PHP.
PineGrow – це велика кількість зручних функцій, є підтримка WP, Bootstrap, Foundation. Користувачі мають змогу налаштовувати свої проекти в режимі реального часу чи рдагувати велику кількість сторінок. Програма пропонує досить багато можливостей з коробки. Серед основних:
- Велика кількість інструментів на панелі управління, більшість із них – для тих, хто працюватиме з кодінгом. Якщо ж використовувати візуальний редактор з вибором блоків, то для цього більшість інструментів не знадобиться.
- Набір опцій для кожної сторінки. Можна дублювати та редагувати в багатосторінковому режимі без необхідності перемикання між екранами. Доступний перегляд коду, а також внесення змін у нього.
- Редагування блоків за рахунок копіювання та вставки в текст у конкретні місця. Також вашій увазі розширений візуальний редактор.
- Безліч можливостей для роботи з кодом: перевірка існуючих правил CSS, додавання нових класів, встановлення різних властивостей для конкретних блоків, розділів, редагування текстів, змісту та безлічі інших моментів.
- Інтуїтивно зрозумілі інструменти редагування та максимальна простота використання.
Варто відмітити, що для новачка без досвіду в кодингу ця програма не підійде. Якщо володієте певними знаннями, зможете інтегрувати можливості PineGrow в уже готовий робочий процес. Крім того, матимете повний контроль над кодом з можливістю автоматизації деяких етапів розробки.
WYSIWYG Web Builder

WYSIWYG Web Builder – достатньо складний конструктор веб сайтів, за допомогою якого малий бізнес та окремі спеціалісти створюють ресурси на основі html та jQuerty без глибоких технічних навичок. Платформа даж можливість використовувати теми, що піддаються налаштуванню, шрифти, кнопки навігації, анімацію та інші елементи. Розміщуються вони в необхідних місцях шляхом перетягування. Також є деякі графічні інструменти, фонові фільтри, меню, що аипадає, медіа-галереї, рішення для електронної комерції. Все це забезпечує плавну та ефективну розробку сайту.
WYSIWYG Web Builder не є універсальним рішенням для створення та розгортання майбутнього сайту. Це лише інструмент для розробки та розміщення. Користувач матиме доступ до сотень елементів, що спрощують запуск на налаштування нових проектів, навіть не маючи ґрунтовних знань у сфері програмування. Платформа може використовуватись як у режимі перетягування для формування структури, так і для розробки шляхом програмування.
Ключові можливості:
- Панель управління не можна назвати простою, адже в ній дуже багато інструментів та елементів. На освоєння всього спектру можливостей піде певний час, особливо якщо знань у кодингу мало.
- Кожна сторінка розробляється з нуля, навіть попри набір шаблонів.
- Доступний список модулів (блоків та розділів). Це модулі для опису компанії, послуг, надання контактних даних, налаштувань сторінки за допомогою розділювача, зворотного відліку, цінників та багатьох інших елементів.
- Кожен модуль може редагуватись – змінюйте текст, розмір блоку, налаштування типографіки.
Вашій увазі готові модулі – це 150+ розділів, за допомогою яких маєте змогу виділитись на фоні конкуруючих веб-сайтів. Кожен із них легко налаштовується згідно з концепцією ресурсу.
Figma

Figma – графічний редактор для веб-дизайну, в якому можна створювати сайти та мобільні додатки, окремі елементи інтерфейсу (іконки, кнопки, меню, вікна, форми зворотного зв’язку), векторні ілюстрації.
Головна особливість – всі документи зберігаються в хмарі, за рахунок цього стає доступна колективна робота з макетами та відкривання за посиланням чи завантаження. Основні переваги Figma:
- документи зберігаються в хмарі, є можливість контролю версій;
- для індивідуальних користувачів усі інструменти безкоштовні, також можна надавати доступ на перегляд;
- наявна програма для скачування, також можна працювати онлайн через сайт після реєстрації.
Інструмент Figma має досить зрозумілий інтерфейс. У лівій частині панель шарами, що містить елементи проекту, панель інструментів та властивостей. Зручно, що при роботі з редактором з’являються підказки. Завдяки їм користуватись сервісом без навичок дуже комфортно. Таке планомірне вивчення дасть хороші результати.
У Figma доступне створення прототипів – цілком клікабельних версій сайту чи мобільного додатку на екранах різних розмірів. Буде доступний тест і налаштування будь-якої функції меню, анімовані та модальні вікна. Всі екрани розміщені на одній сторінці, перемикатися між ним не потрібно.
Є функція векторної сітки, за допомогою якої матимете змогу створювати складні форми. У Figma лінія не обов’язкового повинна виходити з однієї точки, можна розгалужувати її, створювати точки. Також векторні сітки полегшують роботу з html – є можливість скопіювати svg код із зовнішнього джерела та вставити його в редактор у якості векторного шару.
Є вбудоване коментування, редагування та доступ. При колективній роботі над проектом можна розмежовувати прав доступу – хтось матиме права вносити зміни, а хтось – лише переглядати.
WebSite X5

WebSite X5 – комп’ютерна оффлайн програма для створення сайту, функціонально схожа на конструктор, але з певними відмінностями. Є платний та безкоштовний доступ, останній варіант надається з обмеженою функціональністю, підійде для ознайомлення. Що стосується платного доступу, то він безстроковий – потрібно вкласти кошти для придбання лише 1 раз. Причому є змога за однією ліцензію встановити дві програми.
Ключові особливості:
- Побудова сайту поділена на 5 логічних етапів, при цьому отримуватимете безліч можливостей для редагування на тому чи іншому кроці.
- Можливість налаштування адаптивного режиму – мінімальні/максимальні розміри сайту в пікселях для різних типів пристрої та орієнтацій екрану.
- Доступне налаштування конфіденційності – налаштуйте політику відображення сповіщень про збір даних користувачів через cookie. Можна обрати, як виглядатиме вікно повідомлення, де воно розміщуватиметься та інше.
- Рекламні сповіщення – створюйте та розміщуйте банери з рекламою на обраних сторінках. Також можливо задати стилі та параметри відображення.
- Додавання сторінок, розділювачів, задавайте рівні вкладеності. У властивостях кожної сторінки можна прописати назву, тайтл, дескріпшен та за бажанням визначити власний фон.
Можна редагувати такі елементи сторінок: текст, зображення, таблиці, галерея, відео та аудіо, контактна форма, карта, коментарі та оцінки, анімація HTML5, каталог товарів, HTML-код. Крім цього, є можливість додавати інші віджети, в тому числі кнопки «поділитися» для соціальних мереж, перекладачі, редактори формул, календар, погода та ін.
Публікація сайту відбувається шляхом завантаження його на сервер. Крім того готовий ресурс можна завантажити на інший носій чи на локальний жорсткий диск.
Безкоштовна чи платна програма: що краще?
Як і інші інструменти для розробки сайту, програми бувають платні та безкоштовні. Останні мають такі переваги:
- для роботи не доведеться вкладатись – просто завантажуйте програму та працюйте;
- можливість освоїти основи кодингу без необхідності надавати персональні дані та обов’язкового розміщувати ресурс – самі вирішуєте, що надалі з ним робити;
- достатній вибір інструментів для розробки різних типів сайту.
Переваги платних програм:
- більша кількість інструментів та значно краща їх реалізація;
- шаблони, блоки, віджети – все доступно у великій кількості;
- можливість розробляти на одній ліцензії декілька ресурсів.
Зверніть увагу, деякі платні платформи мають безкоштовні демо-версії чи обмежені версії для застосування певними групами користувачів, наприклад, студентами, вчителями, людьми творчих професій.
Якщо говорити про недоліки, то безкоштовні програми загалом мають менше можливостей для розробки, інструментів. Що стосується недоліків платних версій – то це їхня ціна. Вона може бути досить значною, що підвищує вартість розробки.
Що саме обрати – платну чи безкоштовну програму – здебільшого залежить від того, який саме сайт створюєте. Якщо для цього достатньо безкоштовного інструментарію, то використовуйте його. Якщо ж ні, то обирайте платний сервіс. До того ж. все одно доведеться вкластися у хостинг та домен.
Переваги та недоліки програм для створення сайтів
Найбільша перевага, на наш погляд, - можливість створення необмеженої кількості сайтів після придбання ліцензії або ж взагалі безкоштовно, як у випадку з Mobirise. Зрозуміло, що доведеться інвестувати у придбання домену та хостингу. Цього не уникнути. Безкоштовні хостинги з піддоменів не мають жодної користі, окрім тестування можливостей системи.
Серед недоліків, можна зазначити наступні:
- Необхідно придбати та налаштувати хостинг. Це нескладно, але початківця процес навряд чи порадує;
- Вам потрібен ПК для оновлення сайту, на якому знаходиться файл проекту та встановлена програма;
- Функціональність таких програм, зазвичай, середня;
- Техпідтримка менш ефективна у порівнянні з популярними хмарними конструкторами. Співтовариства також невеликі.
Основною перевагою програм є фінансова доступніть сайтів, а, отже, і більший прибуток від їх створення. До недоліків можна віднести функціональність, зручність, технічну підтримку. Чи покриває перевага наявні недоліки? На наш погляд, далеко не завжди. Скоріше, ні. Як правило, сайти роблять не кожен день, тому поступатися зручністю та можливостями заради невеликої економії сенсу немає.
Краще один раз зробити добре, трохи переплативши, і не турбуватися потім. Хоча, якщо добре розібратися з усіма нюансами, софт може стати чудовою альтернативою хмарним сервісам аналогічної спрямованості, але далеко не для всіх. Більшість користувачів бажає отримувати все і відразу. Нехай навіть і дещо дорожче.
Програми (софт) або онлайн конструктори?
Незважаючи на невелику кількість, сучасні комп'ютерні програми для створення сайтів продовжують розвиватися. Найбільш гідними прикладами є Adobe Muse та Mobirise. Розробники останньої абсолютно не зважають на конкуренцію.
Вони йдуть своїм шляхом, регулярно пропонуючи цікаві оновлення. Якби не необхідність окремого придбання/встановлення хостингу, цей сайтбілдер був би в топах систем з візуальним редактором. Він досить потужний і дивовижно зручний.
Mobirise - гарний вибір для початківців, що мають намір опублікувати один сайт - розбиратися там взагалі немає в чому, тому зробити це зможе кожний. До того ж, програма безкоштовна.
Adobe Muse - має потужний редактор дизайну сторінок. За цим параметром, вона поза конкуренцією. Програмою користуватися складно спочатку, але потім досить зручно.
Резюмуємо позиціонування програм наступним чином: Mobirise є вдалим вибором для особистого використання - створення лендінгів і візиток з красивим, але нескладним дизайном, в той час, як Adobe Muse підходить дизайнерам і тим, хто хоче робити посадкові сторінки на замовлення.
В цілому, для більшості розробників-початківців простішим і доцільнішим буде використання звичайних конструкторів сайтів. Ви просто заходите з будь-якого ПК через браузер в адмінку під своїм логіном/паролем і працюєте. Або навіть через мобільний телефон через фірмовий додаток, якщо він існує для обраної системи.
Крім того, онлайн платформи оновлюються централізовано, вам нічого для цього не потрібно робити. Більшу частину рутинної технічної роботи такі сервіси беруть на себе, включаючи створення баз даних, налаштування хостингу, параметрів безпеки сайту і оптимальний зміст robots.txt.
Зважаючи на вищезазначене, навіть дуже зручною і простою програмою для створення сайтів користуватися трохи складніше за інших рівних умов. Тому, на наш погляд, майбутнє все ж за SaaS-платформами. Вони перспективніші завдяки гнучкості та аналогічній вартості використання.