Огляд конструктора сайтів uKit
Конструктор сайтів uKit – універсальний інструмент для створення бізнес-сайтів, який призначений для тієї категорії користувачів, які бажають розробляти сайти власноруч. Ця система потребує мінімальних знань для її використання, що дає змогу отримати відмінний результат. uKit можна з легкістю назвати «народним» конструктором сайтів, що є гідним вибором для представників малого та середнього бізнесу, які не володіють досвідом у сфері веб-дизайну та не мають наміру витрачати великі гроші для співпраці з професійними веб-студіями.
Обираючи uKit, вам не потрібно володіти навіть мінімальними азами програмування - система проста та гнучка, майже 70% роботи вона робить самостійно. Жодної верстки, таблиць стилів, фотошопу та інших буденних завдань веб-дизайнерів тут немає. Завдяки регулярному та досить частому оновленню сервісу, він стає ще більш функціональним та зручним у використанні.
Заснований на одному з найкращих прикладів візуальних редакторів, uKit дає змогу користувачу зробити гарний сайт «з нуля» без жодної підготовки. Весь процес не займає більше 1-2 годин. Саме у цьому і полягає основна перевага платформи: за її допомогою кожен може отримати результат, що дуже важко відрізнити від роботи професійного веб-дизайнера.
Вам не потрібно хвилюватися про можливі помилки – система все вирішить за вас. Сітка вирівнюється автоматично, картинки підлаштовуються під необхідний розмір, а колір шрифта – під фон сайту. Таким чином, жодних проблем у вас точно не виникне.
Дизайн та шаблони сайтів
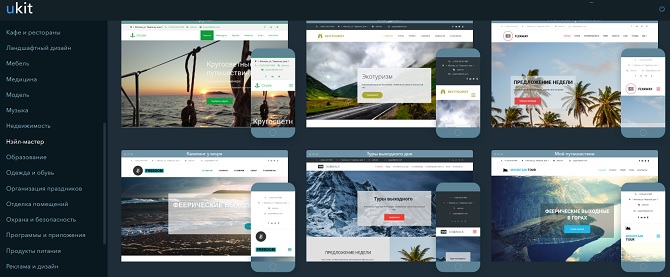
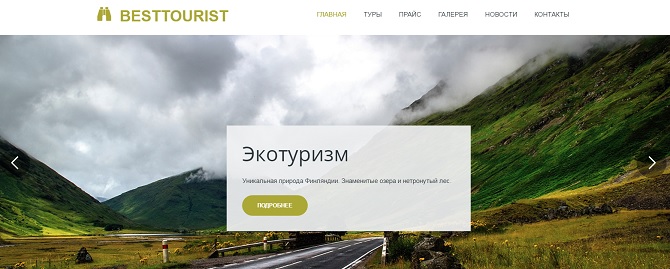
Однією з перших переваг, що привертають увагу, є різноманітність та якість шаблонів. Усі вони розподілені за 37 тематичними категоріями, що містять більше 280 адаптивних шаблонів. До того ж, зовнішній вигляд кожного з них не є остаточним варіантом. Ви можете самостійно змінювати, створювати та видаляти блоки, обирати зображення у слайдерах, кольори елементів, порядок меню та інші деталі. До речі, за інформацією з огляду uKit на uGuide.ru, список шаблонів постійно оновлюється.

uKit можна порівняти з якісним пластиліном, що можна перетворити на справжній шедевр. Аналогічно, усього за декілька годин, можна легко отримати чудовий сайт.
Окремо варто зазначити можливість задіяти паралакс-ефект для вашого сайту. У ньому немає нічого складного, але за допомогою цього ефекту можна суттєво поліпшити враження відвідувачів від створеного вами ресурсу.

Для того, щоб зробити процес розробки більш простим та доступним, бажано обирати шаблон конкретної тематики: фотографія, будівництво, юриспруденція, вантажоперевезення, туризм, фінанси, освіта (ця категорія була додана нещодавно) і т.д. Таким чином, ви отримаєте непогану структуру та демо-дані. Зміни, внесені до них, дадуть змогу буквально за 10-20 хвилин створити більш, ніж половину сайту, змінивши фон, кольорову гаму і, можливо, навіть розташування блоків. Таким чином, працювати з uKit дуже легко.
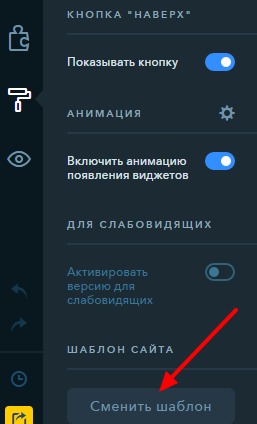
За бажанням, можна змінювати шаблон у процесі роботи над сайтом. Цікаво те, що з якої б категорії ви не обрали новий дизайн він автоматично отримає демо-дані екземпляру який ви обрали на початку. Це дуже зручно, оскільки ви нічого не порушите у тематиці сайту, навіть якщо ви помилково оберете будівельний шаблон для сайту фотографа. Це є додатковим фактором, що свідчить на користь обрання дизайну зі своєї категорії з самого початку.

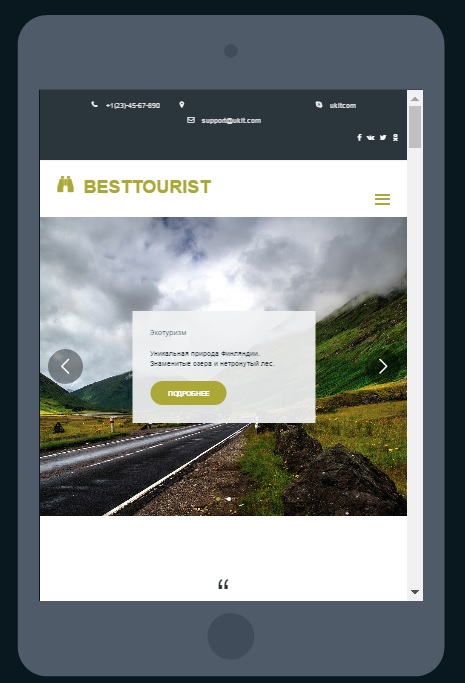
До переваг системи можна віднести й адаптивність усіх шаблонів – усі вони гнучкі та мають змогу автоматично підлаштовуватися під будь-який розмір екрану смартфону, планшету або ноутбуку. Оберіть ті блоки, які ви б хотіли приховати в режимі мобільного перегляду, змініть фони, кількість стовпців для різних віджетів (наприклад, для галерей). До речі, в мобільній версії можна зовсім прибрати хедер та футер, якщо в цьому є необхідність. Фон та інші елементи будуть змінюватися в залежності від пристрою, яким користується відвідувач сайту.

Сендвіч-меню гарно виглядає на будь-якому екрані, а його блоки будуть змінювати свій розмір в залежності від роздільної здатності. Відмінна риса, що просто не може бути непоміченою.
Функціонал конструктора
Конструктор сайтів uKit вирізняється з-поміж багатьох інших інструментів інтуїтивним та сучасним інтерфейсом. Тут немає зайвих функцій та ступенів, які гальмують процес створення сайту, що є надзвичайно важливою перевагою.
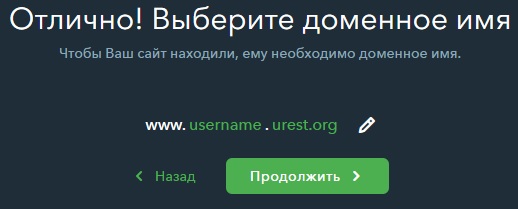
Одразу ж після реєстрації та вибору шаблону, можна створити тимчасовий домен самостійно або ж згенерувати його автоматично. Далі, вам пропонується пройти декілька простих кроків:
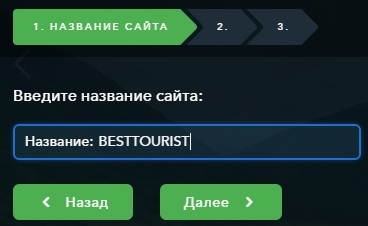
- вигадати назву сайту;

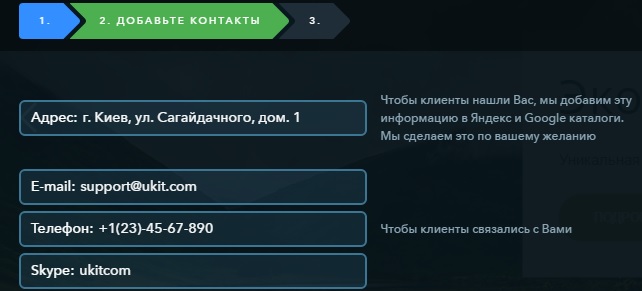
- внести контактні дані;

- додати контакти та посилання на соціальні мережі… Усе!

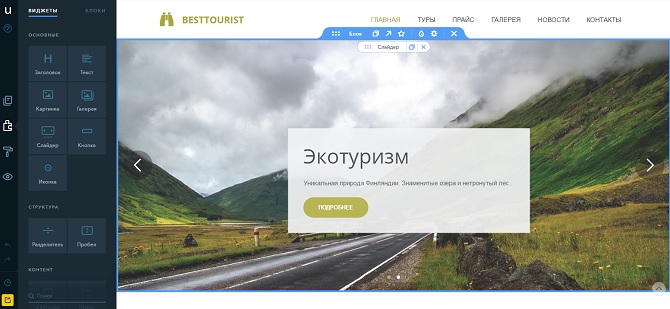
Тепер ви маєте змогу побачити панель управління та проекспериментувати з блоками, картинками, кольорами, а також додати нові елементи. Увесь процес освоєння адміністративної панелі займе у вас максимум декілька хвилин.

Редактор дозволяє редагувати сайт у трьох режимах: «Дизайн», «Конструктор» та «Сторінки». Давайте розглянемо кожну можливість більш детально.
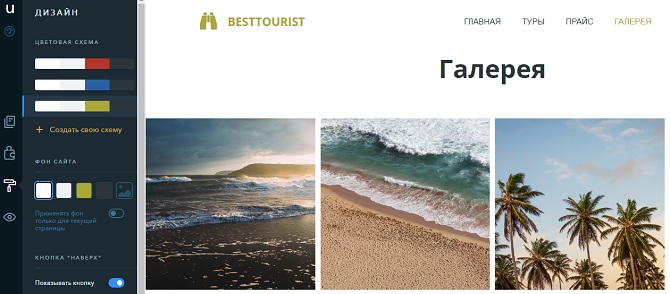
Режим «Дизайн». Дозволяє змінювати дизайн сайту, обравши кольорову схему та налаштування фону сайту. У якості фону можна застосувати як просту кольорову гаму, так і зображення, які ви зможете завантажити самостійно. Варто зазначити, що налаштування дизайну досить просте та швидке, що дозволяє уникнути поєднання та застосування несприятливих кольорових рішень. У цьому режимі можна змінити шаблон на будь-який інший в залежності від ваших потреб.

Режим «Конструктор». В якості методу редагування тут застосовуються WYSIWYG-редактор та drag-and-drop конструктор. Поєднання цих методів дозволяє користувачу виконувати різноманітні дії з елементами та блоками сайту, а саме: додавати, змінювати, видаляти, переміщувати їх за допомогою усього декілька кліків. Результати дій та змін автоматично відображаються в онлайн-режимі.

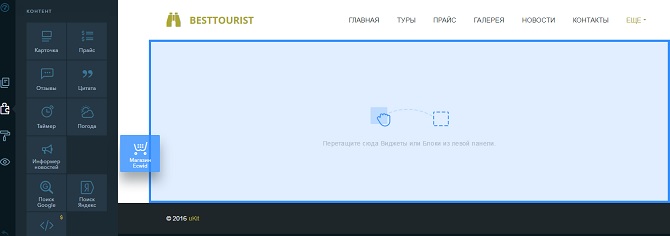
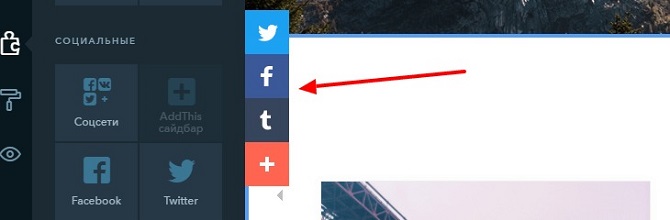
Окрім того, ви будете працювати з віджетами – функціональними елементами, що додаються на сторінки сайту за допомого звичайного перетягування. Вибір віджетів досить широкий: товарні картки, музичний плеєр, Гугл/Яндекс пошук, живий чат, соцбар з популярними сервісами, функція замовлення зворотного телефонного дзвінку, слайдер, прайс, інформер новин (по суті, це звичайний блог) та багато інших цікавих пропозицій. У вас також є можливість скористатися готовими компонуваннями блоків, які необхідні для реалізації конкретних функцій: хедбар/футер, особливості, товари, контакти, портфоліо, відгуки і т.д.
Режим «Сторінки». За допомогою цього режиму, користувач має змогу виконувати різноманітні дії зі сторінками: додавати нові сторінки, видаляти існуючі сторінки, змінювати порядок сторінок у меню, редагувати контент на сторінках, дублювати їх, прописувати мета-теги.

Усі елементи, що додаються на сторінки, можна додатково налаштовувати, тобто, змінювати зміст блоків, обирати варіанти візуального оформлення, формат і якість елементів, фон і т.д.
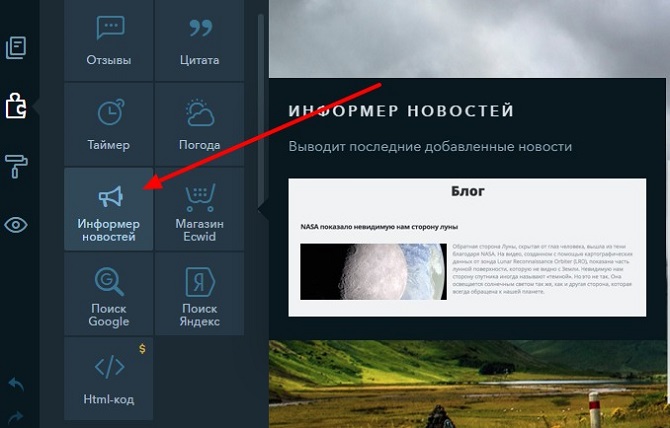
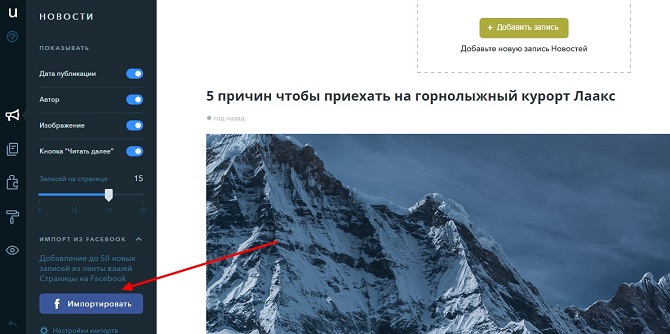
Окрім створення візиток, uKit також дає змогу створювати блоги. Ця опція реалізується за допомогою додавання на сайт віджету «Інформер новин». Усе, що вам потрібно зробити, це – налаштувати формат відображення новин у декілька простих кроків (можна також зробити сторінку блогу головною за вашим бажанням), після чого усі статті з розділу «Новини» будуть опубліковані у заданому форматі.

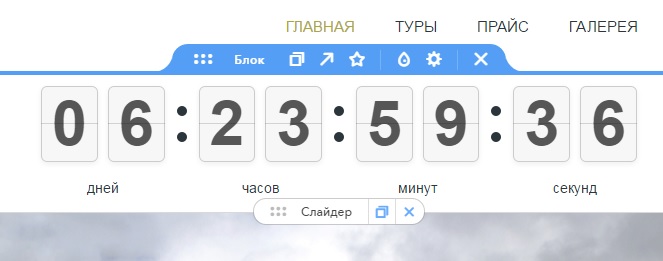
Усі шаблони в uKit якнайкраще відповідають критеріям створення лендінгів: вони широкоформатні, розподілені на блоки та мають гарний вигляд. Тут є можливість активації якірного меню (посилання у меню будуть прив’язані до обраних вами блоків сторінок), а розташування меню може бути зафіксоване для того, щоб воно залишалось незмінним. Зрозуміло, що тут також присутні кнопка «Догори» та віджет таймеру, що досить типово для односторінкового сайту. Таймер налаштовується без особливих проблем.

Цікавою опцією є відкладена публікація новин. Ви можете підготувати новини, налаштувати планування їх публікації та поїхати, наприклад, у відрядження або ж на відпочинок. Матеріали на сайті будуть автоматично додаватися під час вашої відсутності відповідно до налаштованого вами графіку публікацій. Ця можливість є досить функціональною та корисною для тих користувачів, у кого є власні блоги.
Крім того, ви можете додавати у стрічку новин ваші публікації із Facebook автоматично! Це надзвичайно корисна опція для тих, хто веде активне соціальне спілкування.

В uKit також можна дублювати віджети та блоки. Це сприяє більш швидкому наповненню типових сторінок. Під час копіювання, увесь контент зберігається. Далі, ви просто замінюєте фотографії, текст та інші необхідні елементи та отримуєте блок/віджет аналогічного формату, але з іншим змістом.
Окрім зазначених переваг та функціональних опцій сервісу, не варто забувати про можливість створення магазинів у uKit завдяки вбудованому функціоналу Ecwid Shop. Для його використання необхідно зареєструватися на сайті модуля. Вітрини магазинів виглядають досить акуратними, інформативними та наочними.

Створення великого магазину не є дуже зручним на цій платформі: для кожної категорії необхідно створювати нову сторінку, налаштовувати її дизайн ті інші параметри. Якщо ж у вас є час та бажання, звичайно, то можна досягти непоганого результату. А ось зробити невеличкий, але гідний інтернет-магазин ви зможете без проблем. Тут є можливість додавання кнопки замовлення зворотного дзвінку, прайсів, рекламних банерів, панелі «Add this», що дозволяє відвідувачам ділитися посиланнями на сторінки через соціальні мережі.
Окрім плагіну Ecwid, uKit також пропонує вбудований функціонал для створення магазинів. Він доступний з коробки і, напевно, сподобається багатьом користувачам. Це віджет «Товар магазину». Він дає змогу додати необмежену кількість товарів для продажу або послуг, які супроводжуються описом та якісним фото. Магазин складається з 3-х частин: корзина і товари, спливаючі вікна для оформлення замовлення та налаштування зовнішнього вигляду карток товару в панелі управління. Виглядає це таким чином: таб з фотографією товару, описом і кнопкою замовлення.
Для кожного товару ви можете додати по 3 опції з необмеженою кількістю значень у кожній. Для кожної опції можна призначити свою націнку у відсотках або фіксовану суму. Якщо поставити знак «-» перед значенням націнки, то вартість буде знижена у порівнянні з базовою на відсоток або зазначену суму. Знайти цей функціонал можна в налаштуваннях кожного конкретного товару - «Додати опцію».
В налаштуваннях корзини можна обрати валюту, конструктор форми замовлення (набір полів і їх значення), способи доставки та оплати. Також, є можливість кастомізувати вигляд корзини (його колір, написи за замовчуванням, тіні). Повідомлення про нові замовлення будуть приходити на зазначену вами поштову адресу.
Іншою безумовною перевагою конструктора сайтів uKit є наявність вкрай корисного віджету «Калькулятор послуг», заснованому на функціоналі uCalc. Якщо ви працюєте у сфері обслуговування клієнтів (пропонуєте до продажу вікна, квіти або будь-які інші товари) або ж, припустимо, утримуєте службу таксі, ви можете додати на сайт онлайн калькулятор розрахунку вартості товарів або послуг. Таким чином, ви отримаєте ефективний інструмент для збору заявок. Такі речі дуже подобаються відвідувачам: людина може зробити замовлення та одразу ж дізнатися його кінцеву вартість.
Віджет для створення таблиць також є дуже зручним та вдало реалізованим. Це - ефективний інструмент для оформлення різноманітних розкладів, прайсів та інших подібних елементів. Це не просто звичайна чорно-біла таблиця, а повноцінний блок з налаштованим дизайном і полями. Його легко налаштувати в тон сайту та він має досить гарний вигляд.
Редактор uKit дозволяє налаштовувати шрифтові пари для сайту та кадрувати додані зображення. Користувач може власноруч обрати 2 шрифта (для заголовків та решти елементів) і досить детально налаштувати їх відображення (міжрядковий інтервал, розмір, тип шрифту, відстань між буквами). Все це доступно в розділі «Дизайн». Чому дозволено використовувати лише 2 шрифта? Це обмеження сприятиме більш вдалому сприйняттю інформації, що представлена на сайті. За допомогою такого інструменту, ви зможете змінити вигляд сайту декількома кліками.
Можливість кадрування зображень під час додавання до галереї або, скажімо, слайдер, дозволить показати потрібний фрагмент, обходячи водяні знаки та зайві деталі. Це досить незначна, але корисна функція, що додасть графіці більшої виразності.
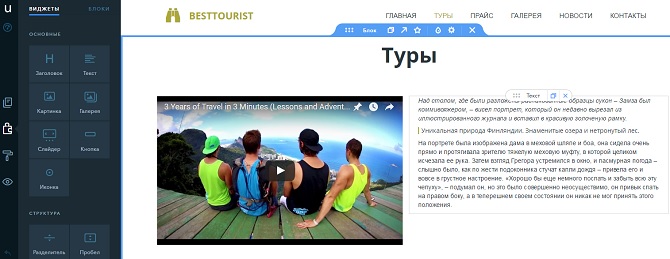
Вбудований віджет «Відео» також стане до вподоби багатьом користувачам системи. За його допомогою, ви зможете додати відео за посиланням (Yotube працює), налаштувати Автовідтворення, показ інших пропозицій по завершенню відео, відображення панелі управління плеєром та назви відео. Все це можна швидко увімкнути/вимкнути за допомогою відповідних повзунків в налаштуваннях віджету.
Інтеграція з SendPulse дасть змогу виводити відвідувачам push-повідомлення на сайті. Для підключення в налаштуваннях облікового запису виберіть відповідний віджет і введіть ID зареєстрованого в цьому сервісі акаунту. Після цього, ви зможете налаштувати відображення повідомлень.
Серед прикладів цікавих специфічних віджетів, можна зазначити «Таймлайн» та «Етапи». Вони допоможуть гарно вивести інформацію стосовно будь-якої послідовності: розкладу певного заходу, порядку дій для досягнення результату, афіші події. Різниця між віджетами полягає в орієнтації контенту - вертикальній або горизонтальній. Налаштування дозволяють обрати зовнішній вигляд іконок для позначення етапів, роздільників, підписів та іншого. Такі елементи на бізнес-сайтах виглядають дуже органічно, користувачам подобається гарна інфографіка.
Важливою перевагою сервісу є безлімітне сховище для файлів, а також автоматична оптимізація фотографій користувачів. Мало хто з початківців розуміє необхідність стиснення картинок для використання на сайті. Між іншим, фото великого об’єму просто знищать продуктивність сторінок, на яких вони будуть розміщені. Для пошукових систем швидкість завантаження сторінок є фактором ранжування. Це означає, що повільні сайти знаходяться нижче у пошуковій видачі за інших незмінних умов. Картинки, як правило, є найважчими елементами, які складають основну вагу сторінки в мегабайтах. Після завантаження фото, uKit одразу робить декілька копій (використовуються алгоритми Progressive JPEG і Progressive PNG) різних розмірів під колонки Boostrap для завантаження в різних роздільних здатностях екранів на різних пристроях. Система автоматично оптимізує зображення, що, відповідно, легко може прискорити завантаження сторінок в 2 рази і більше. Таким чином, автоматично вирішується одна з найбільш поширених проблем, з якою стикаються недосвідчені розробники. Сайт буде працювати швидко, незалежно від потужності вашого фотоапарату.
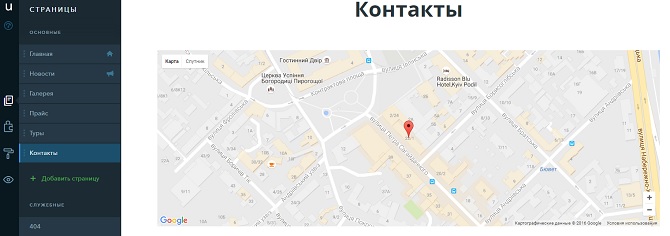
До речі, Google змінив політику використання своїх карт. Тепер їх API платне, але тут є нюанс. Для використання віджету карт, необхідно створити персональний платіжний акаунт в Google Cloud. Для перевірки після реєстрації буде списаний $1, але система поверне його на карту протягом години. Вам буде наданий кредит у сумі $300, який дозволить безкоштовно використовувати карту на своєму сайті в рамках 3500 показів на місяць (кожні 1000 показів коштують $7). Саме стільки показів входить до загальної суми кредиту. Тому, віджет карти від Google найкраще розміщувати тільки на сторінці контактів, щоб даремно не витрачати ліміт.

Досить цікаво реалізована і можливість просування сайтів на uKit. Поради щодо оптимізації проекту у пошукових системах ви можете переглянути на панелі управління. Ця опція стане справжньою знахідкою для нових користувачів.
SEO функціонал в uKit також на вищому рівні: під кожну сторінку можна прописати мета-теги. Синхронізація з Google Analytics та Яндекс.Метрика дає змогу контролювати статистичні дані та корегувати стратегію просування сайту. Можливість додавання вашої організації на карту Гугла також стане додатковою перевагою як для пошукових систем, так і для користувачів. В цілому, тут все досить непогано.
Корисною можливістю сервісу є активація версії сайту за допомогою одного кліку для людей із вадами зору. Ця опція знаходиться у розділі «Дизайн». Вона знадобиться тим, кому необхідно створити освітній сайт (школа, університет і т.д.) або ж проект для будь-якої іншої установи.
В uKit застосування цієї опції суттєво спрощено: ваші відвідувачі зможуть самостійно обрати шрифт, кольорову схему та відображення зображень на панелі, що розташована над шапкою сайту.
Окрім цього, uKit пропонує й інші переваги: наприклад, ви зможете самостійно та досить цікаво оформити сторінку 404 («Сторінки»/«Службові»), активувати анімацію блоків під час скролінгу (повільної появи контенту в процесі прокрутки сторінки) або ж встановити велику кількість міток на карту (до 10), якщо у вашої компанії є філіали.
Якщо у вас є власна спільнота у Facebook, ви можете зробити з неї повноцінний сайт. З цією метою, скористайтеся спеціальним конвертером uKit Alt. Саме він дозволяє конвертувати сторінки у Facebook в окремий адаптивний сайт на uKit. Протестувати конвертацію ви зможете абсолютно безкоштовно. Це досить цікава функція, якої не має у жодного іншого конкурента сервісу.

Суттєво прискорити роботу над оформленням типових блоків на різних сторінках сайту допоможе можливість копіювання та додавання їх до категорії «Обране» для швидкого доступу до них. Виглядає це таким чином: ви обираєте блок, натискаєте на стрілку на ярлику параметрів та обираєте сторінку, на яку його потрібно перемістити. Все дуже просто!
Конструктор пропонує ще одну цікаву функцію: можливість задавати логіку відображення спливаючих вікон. З цією метою, необхідно зайти в меню «Сторінки» та вибрати там пункт «спливаюче вікно», яке може відображатися після активації кнопки, за таймером, під час скролінгу (після прокрутки 75% сторінки) або ж при закритті сторінки. Ви можете вкладати в popup акційні пропозиції, рекламу та ін.
Безумовною перевагою uKit є можливість інтеграції з AmoCRM, яку можна знайти в кореневому рівні опцій панелі управління. AmoCRM - це проста та зрозуміла система обліку потенційних клієнтів і угод, яка допоможе контролювати і збільшувати Ваші продажі. Для запуску синхронізації даних потрібен акаунт, який необхідно зареєструвати на офіційному сайті сервісу. Використання платне, але воно того варте. Підключення допоможе проводити більш ефективні рекламні кампанії. Система буде збирати дані про кожного клієнта (ім'я, адреса, пошта, телефон), надсилаючи повідомлення про нові події на пошту. Ці дані синхронізуються з формами у спливаючих вікнах, формах зворотнього зв'язку та віджетом магазину. Переглядати статистику можна через пошту або централізовано в панелі управління AmoCRM. Особливо корисною функція буде для власників магазинів на uKit.
Цікаво те, що система дає змогу надавати іншим користувачам тимчасові права на управління вашим сайтом. Максимальний термін - 999 днів. Для цього достатньо лише зазначити пошту користувача у налаштуваннях поля «Права розробника». Після цього, ваш сайт з'явиться в меню «Мої сайти» цього користувача. Він матиме змогу правити дизайн, віджети, контент, налаштовувати SEO та інше, але він не зможе видалити сайт або передати доступ до нього третій особі. Примітно, що при видачі прав система автоматично створює резервну копію сайту. Якщо щось піде не так, ви зможете відновити все за один клік.
Всі сайти, які збережені у вашому акаунті, знаходяться у вкладці «Мої сайти». Ви можете сортувати їх за ознакою оплати тарифного плану, назвою, датою створення та ін. Панель управління сайту стане у нагоді власникам більше 3 сайтів - фрілансерам, веб-студіям та іншим. Картотеку можна правити, сортуючи проекти за вашим бажанням. Можна підключити автоподовження тарифу або прибрати його.
На сьогоднішній день, розробники працюють над тестуванням функціоналу, що дозволяє конвертувати публічні сторінки на Facebook у окремий адаптивний сайт на uKit. Протестувати його самостійно можна абсолютно безкоштовно. У майбутньому, адміністрація сервісу планує реалізувати аналогічну можливість для сервісу «Вконтакте». Це досить цікаве нововведення, якому інші конкуруючі платформи не надають вартої уваги.
Фукнціонал uKit виглядає досить гідно для свого класу. Він простий у ознайомленні та використанні, дозволяє реалізувати усе необхідне для процвітання та просування якісного бізнес-сайту.
Корпоративним клієнтам сподобається можливість прикріплення бізнес-адреси електронної пошти на базі Mail.ru прямо з адмінки. Для цього достатньо прикріпити домен до сайту, після чого у вас з’явиться можливість зробити пошту, що виглядає таким чином: «назва@ваш.сайт». Досить непогано та просто.
Нарешті, декілька слів про домени. Тут також все просто. З самого початку, у вашого сайту буде безкоштовний піддомен, що виглядає, як, наприклад, 53920.ulcraft.com. Такий піддомен можна використовувати хіба що під час ознайомлення /тестування системи. Звісно, його доведеться змінити, якщо ви вирішите залишитися на uKit та розвивати свій сайт на цій платформі надалі.
З першого ж дня ви зможете підключити будь-який власний домен або придбати новий через інтерфейс конструктора (наприклад, у зоні .com). Для цього необхідно зробити усього декілька кліків на «Панелі управління». Ваш домен буде змінений хвилин через 15 після оформлення заявки.
Окрім зазначених переваг, ви зможете безкоштовно прикріпити до свого домену SSL-сертифікат. З цією метою, достатньо зайти у панель управління, обрати відповідний віджет і домен зі списку для підключення HTTPS. Приблизно через півгодини ви отримаєте повідомлення про успішне завершення процесу. Загалом, все, що вам потрібно зробити, це - натиснути 2 кнопки, щоб ваш сайт працював на захищеному HTTPS протоколі без жодних додаткових витрат!
В першу чергу, SSL сертифікат потрібен сайтам, які приймають онлайн-платежі. Наприклад, пошукова система Google вже позначає сайти без цього сертифіката як небезпечні. Наявність захищеного HTTPS протоколу впливає на ранжування (позиції сайту) в пошуковій системі та на рівень довіри користувачів. Так чи інакше, наявність сертифікату є значною перевагою. Тим більше, це безкоштовно, а тому тут навіть немає про що думати.
Вартість користування uKIt
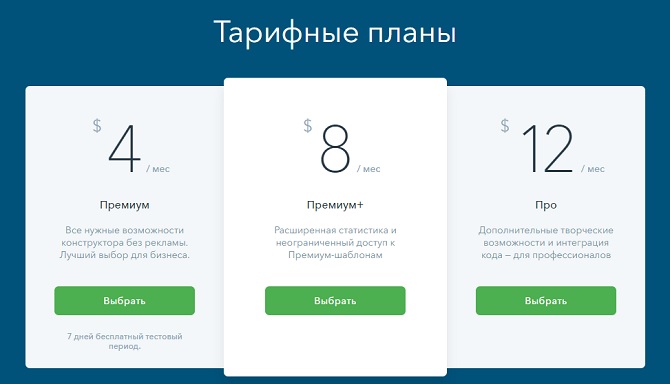
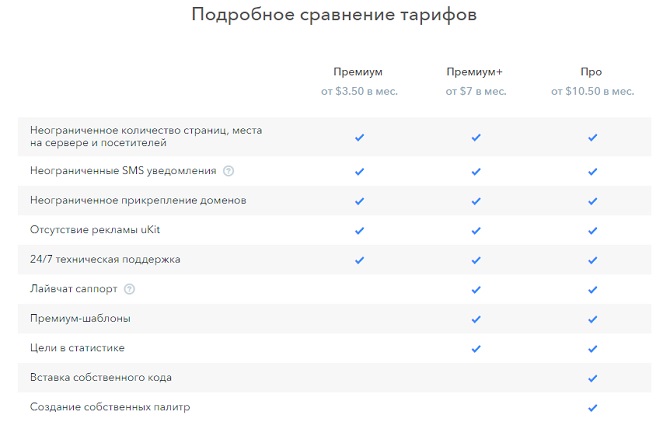
uKit пропонує три тарифні плани:
- "Мінімальний" ($5/місяць або $48/рік) – увесь необхідний функціонал конструктора без реклами. Найкращий вибір для бізнесу.
- "Базовий" ($10/місяць або $96/рік) – розширена статистика та необмежений доступ до преміум-шаблонів.
- "Магазин" ($12/місяць або $115/рік) – можливість створення інтернет-магазину з усіма необхідними налаштуваннями - доставкою, корзиною, опцією обрання валюти, приймання онлайн-платежів (PayPal, Wallet One та ін.), можливість безкоштовного тестування тарифу протягом 14 днів.
- "Про" ($15/місяць або $144/рік) – додаткові творі можливості та інтеграція html-коду – найкращий варіант для професіоналів, доступність використання магазинного функціоналу

Сервіс пропонує гідні знижки при оплаті обраного тарифного плану на 3 місяці, півроку, рік або два роки. Знижки складають -5%, -10%, -20% и -30% відповідно. Якщо ви вирішили оплатити тариф раніше закінчення тестового періоду, у цьому випадку дні безкоштовного користування сервісом будуть додані до річного терміну користування платформою. Це є досить приємним бонусом. Немає сенсу користуватися тестовим періодом тільки для того, щоб продовжити бонусні дні. Вони залишаться у вас у будь-якому випадку.

Після закінчення 7-денного тестового періоду, ваш сайт заблоковано не буде. Він буде відображений у тому ж вигляді, як і раніше, тільки у нижній частині з’явиться промо-банер системи. Якщо реклама вам не заважає, ви можете користуватися системою безкоштовно. Якщо ж банер є неприйнятним для вас та ваших клієнтів, просто перейдіть на «Преміум» тариф та він зникне.
Якщо вам потрібен бізнес-сайт, але немає можливості/бажання займатися ним, то ви можете замовити його розробку «під ключ» усього за $50. Щоб скористатися цією можливістю, вам необхідно викласти свої побажання в заявці у зрозумілій формі та вказати варіант(и) шаблонів, які б ви хотіли бачити в основі свого майбутнього сайту.
Приблизно через 3 дні, вам буде запропонована перша версія проекту. Якщо вона вас влаштовує, ви погоджуєтесь з результатом. Якщо ж є якісь зауваження щодо моментів, які бажано доопрацювати, ви просто коментуєте ці моменти. Через 2 дні ви отримаєте проект з внесеними виправленнями та доповненнями.
В результаті, ви отримаєте сайт з усіма необхідними віджетами, доменом та підключенням до Google Analytics. Наповнення та адміністрування, звичайно ж, залишаються за вами. В разі необхідності, ви також можете звернутися до служби підтримки сервісу.
Пошукова Оптимізація (SEO) та просування
У просуванні сайтів на uKit немає жодних секретів: тут діють ті ж принципи, що й на інших платформах. Зрозуміло, що для візиток основну роль відіграють унікальні, SEO-оптимізовані тексти.
Щоб максимально збільшити шанси на успішне просування вашого сайту, не залишайте нічого з демо-версій запропонованих шаблонів. Краще підберіть 3-4 ключових словосполучення для кожної сторінки сайту відповідно до тематичної спрямованості вашого ресурсу та напишіть тексти з їх використанням. Те саме стосується й зображень: видаліть стандартні картинки, використайте свої, прописавши для них назви й заповнивши значення тегів alt.
Не забувайте про заголовки (H1, H2 тощо), а також про заповнення мета-тегів для кожної сторінки (title, description, keywords). Ви можете знайти ці налаштування в меню «Сторінки», активувавши кнопку навпроти потрібного елементу та обравши «SEO». Не варто ігнорувати цей момент. Заповнюйте поля відповідно до змісту сторінки та використаних ключових слів. У цьому і полягає значна частина успіху просування вашого сайту.
В меню «Сторінки» ви також можете заборонити індексацію будь-якої сторінки, за винятком «Головної». У цьому може бути необхідність у період розробки. Ви ж, ймовірно, не хочете, щоб напівоформлені та неготові розділи вашого сайту потрапили до індексу? Коли усі роботи по розробці сайту будуть завершені, просто деактивуйте заборону.
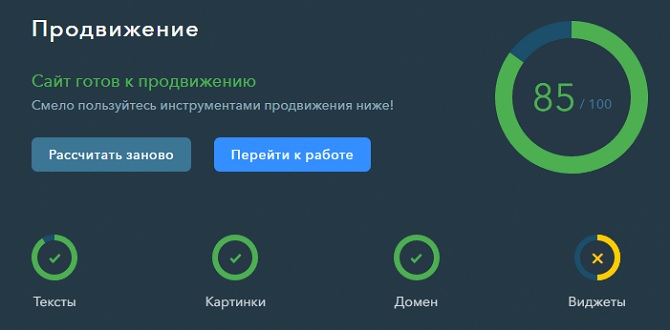
Окрім усього іншого, ви можете застосувати розділ «Просування», який ви знайдете на панелі управління. Це – своєрідна «фішка» платформи. Нічого особливого у цьому інструменті немає, але ті, хто вперше працює з сервісом, належно його оцінять. Тут ви знайдете статистику пошукової оптимізації, а саме: процент унікальних текстів та фактори, яких не вистачає вашому сайту для покращення позицій в пошуковій видачі. Безумовно, ці поради не мають практичної користі для досвідчених розробників, але для новачків вони стануть справжньою знахідкою!

Ви також можете скористатися відомими системами збору статистики – просто підключіть Google Analytics та Яндекс.Метрику. Спочатку, вам може бути нелегко користуватися цими системами, але з часом ви до них звикнете. Більше того, вони стануть основним джерелом розуміння статусу вашого сайту та розробки стратегій його подальшого розвитку. Активувати ці системи можна у розділі «Статистика».

Не забудьте й про домен, без якого ваш сайт не побачить ніхто, окрім ваших знайомих. З цією метою, вам необхідно буде активувати один із тарифних планів. Це не є значною проблемою: просто оберіть найбільш доступний тариф, що відповідає вашим потребам, і працюйте з ним. Цього буде більше, ніж достатньо.
На додачу до вказаної вище інформації, не можна оминути й такий важливий пункт, як необхідність інтеграції з соціальними сервісами та організацію внутрішнього перелінкування. Додайте та підключіть усі необхідні акаунти, коректно заповніть контактні дані. Якщо ж ви не використовуєте якийсь сервіс або блок, обов’язково деактивуйте їх, щоб не вводити в оману ані користувачів, ані пошукові системи.
Не забудьте проставити внутрішні лінки на інші сторінки сайту у своїх публікаціях. Однак, пам’ятайте, що у всьому має бути міра, тому зважайте на контекст і доречність посилань. У будь-якому випадку, їх не має бути забагато.
Іншою важливою перевагою, що суттєво впливає на успіх просування сайтів, які створені в uKit - планомірна оптимізація системи розробниками коду, а також її регулярне поліпшення. Додавання нового функціоналу (віджетів, опцій та інших елементів) помітити досить легко, що не можна сказати про додаткову роботу. Середня швидкість завантаження сторінок в uKit становить 3 секунди при рейтингу від 80 балів і вище в Google Page Speed - це досить позитивні показники, які допоможуть вивести ваш сайт у ТОП набагато простіше, ніж цього можна було очікувати. Що це дає? Якщо коротко - сприятливе ставлення пошукових систем і відвідувачів до вашого сайту. А це досить немало. Поліпшення поведінкових факторів (сторінки швидко завантажуються, люди не чекають і не йдуть), більш високі позиції в пошуковій видачі за інших незмінних умов. uKit з коробки можна з упевненістю назвати SEO-friendly конструктором.
Розробникам вдається досягати таких значих характеристик шляхом значного зменшення (оптимізації) обсягу CSS і JS-коду, впровадження автоматичної оптимізації зображень при завантаженні (створюється декілька мініатюр в необхідних форматах), особливого налаштування серверів та інших технічних моментів. Користувачі отримують з коробки інструменти для створення сайтів, що досить швидко працюють. Середній час завантаження сторінок становить 3 секунди. Це гарний показник, враховуючи великі обсяги вибірки для визначення середнього значення.
В uKit дуже важливо використовувати усі можливості, які пропонує система. Якщо ви грамотно та розважливо підійдете до цього процесу, ви залишитесь задоволені результатом. Якщо ж ви щось пропустите або будете ставитись до процесу безвідповідально… результат також буде відповідним.
Переваги, недоліки та альтернативи
Найважливіший момент, який варто відзначити відразу, - це те, що нам uKit до вподоби саме завдяки своїй простоті, зручності і, найголовніше, здатності відповідати очікуванням користувача.
Система пропонує саме той функціонал та можливості, які обіцяє, без жодного обману. Велика кількість гарних шаблонів? Так. Зручна панель управління, яку можна освоїти усього за декілька хвилин? Правда. Регулярне оновлення функціоналу? І це правда. Можливість створити повноцінний сайт за 20 хвилин? Це також можливо! При цьому, усі задіяні елементи виконані на найвищому рівні. Система не обманює очікувань користувача. Навпаки, вона пропонує все більше можливостей в процесі використання. Саме ця риса і є найбільш позитивною характеристикою системи. Ну, і не слід, забувати про доступну вартість платформи, що також не може не приваблювати користувачів.
Недоліки… Їх немає, беручи до уваги чітко окреслені задачі, для яких і був створений uKit. Так, зробити повноцінний магазин на базі цієї платформи навряд чи вдасться. Те саме стосується і порталу. Але вам ніхто цього не нав’язує. Візитка, лендінг – ось головні сфери застосування uKit. І він якнайкраще підходить для цих задач, виконуючи більше 50% роботи за користувача: ви отримуєте структуру, демо-контент, підказки, повну відсутність кодів та можливість автоматичної корекції помилок… Це лише декілька основних переваг сервісу. І всі ці переваги доступні за порівняно невелику ціну. Саме тому, недоліків у цьому сервісі ми не знайшли!
Навіть магазини, створені на uKit, є досить приємними, особливо за умови використання рідного віджету «Товари». Їх легко створити та налаштувати. З точки зору користувача, купувати на сайтах uKit досить приємно та зручно. Звичайно, тут наявні корзина і онлайн оплата. Додайте до цього безкоштовний SSL і отримаєте пристойний інтернет-магазин.
Щодо альтернатив. Більш за все, до uKit подібний Wix. Цей сервіс також дуже якісний, зручний та орієнтований, перш за все, на новачків. Однак, він значно дорожчий та дещо складніший для ознайомлення. Там більше віджетів, налаштувань, а магазин додатків потребує ще більшої уваги. Хоча, якщо деякі риси uKit вас не влаштують, але сама ідея сервісу вам сподобається, можете спробувати Wix. Можна сказати, що це схожа платформа, але з більш новаторським підходом: суть та сама, але функціонал більший. Вибір залежить тільки від вас.
Що краще: uKit чи uCoz?
По правді кажучи, порівнювати ці конструктори навіть не потрібно. Аналогічно можна запитати, що краще: вантажівка чи легковий автомобіль тієї ж марки? Хто його знає!
Все залежить від цілей використання. Обидва конструктора належать до різних категорій та націлені на різну аудиторію. Підходи до розробки сайтів у них також дуже відрізняються. Ці платформи аж ніяк не можна назвати конкуруючими.
uKit – конструктор для створення комерційних сайтів компаній, організацій, підприємців та фрилансерів. Тут немає і не буде підтримки правки коду. Він створений для людей, яким необхідна простота та привабливість. Платформа працює на базі drag n drop. Має гарні шаблони та необхідні базові налаштування та можливості для своїх типів сайтів. Не більше-не менше.
uCoz пропонує дещо інший підхід. Цей конструктор – універсальний, за його допомогою можна створити будь-що. Його поважає досвідчена аудиторія, він гнучкий та потужний. У деякому сенсі, він подібний до універсального комбайну, що не має слабких сторін. Платформа не виглядає простою, але у цьому і немає потреби. Хоча оновлення адмінпанелі додає привабливості та простоти сервісу в очах нових користувачів. Сервіс має велику кількість інтегрованих інструментів, які тільки можна придумати, без жодних винятків. uKit такі задачі навряд чи зможе виконати.
Отже, якщо вам потрібен складний сайт → обирайте uCoz. Якщо ж потрібна чудова візитка → віддайте перевагу uKit, працювати в якому набагато легше. У порівнянні цих двох конструкторів логіка досить проста.
Звичайно, uCoz набагато потужніший. У цьому немає жодних сумнівів. Однак, uKit – більш приємний для аудиторії, на яку він і розрахований. Його не можна засуджувати за відсутність функціоналу, на який він і не розрахований. Ті можливості, які пропонує сервіс, реалізовані якнайкраще. При цьому, розробники регулярно інтегрують новий функціонал, користуватися яким просто та приємно.
Висновки та рекомендації
uKit – надзвичайний проект! Система має необхідний функціонал для створення корпоративного бізнес-сайту, персонального сайту-візитки, блогу, невеликого магазину або гарного лендінгу. Сервіс був заснований півтора роки тому і вже встиг здобути популярність чималої кількості користувачів. Сьогодні, сайти на uKit потрапляють на очі набагато частіше.
Беручи до уваги орієнтацію проекту на бізнес та зручно організований функціонал, uKit безумовно відповідає своїй вартості. До того ж, система достатньо часто пропонує скидки до 50%, особливо на свята. Промо-коди також можна отримати час від часу. В результаті, можна придбати тарифний план на цій платформі за досить доступною ціною.
Сильною стороною проекту є його безперервний розвиток. На даному етапі, він активно нарощує функціонал. Зважаючи на темпи та якість роботи команди uCoz, що є засновником сервісу, можна передбачити, що платформа є дуже перспективною. Варто лише звернути увагу на можливість конвертації сторінок соціальних мереж в сайти на uKit! Почавши роботу із сервісом зараз, у вас з’явиться великий потенціал можливостей через рік-півтора. Ваш сайт буде постійно зростати та змінюватися у кращу сторону, разом із вашим бізнесом. А причиною цьому є досить уважна та відповідальна команда, що постійно та наполегливо працює над розробкою сервісу. Поза усіляких сумнівів, це – досить вагома перевага для клієнтів системи.
Якщо у вас немає часу та бажання працювати з CMS та програмуванням, рекомендуємо вам звернути увагу на uKit. Це – гарний та гідний проект, що швидко розвивається та створений спеціально для людей. За його допомогою, створити більш, ніж ефективний сайт, може навіть людина, що не має жодної уяви про значення абревіатур HTML, CSS, або PHP. Спробуйте скористатися сервісом, і він вас точно не розчарує! Створіть власний сайт усього за декілька хвилин прямо зараз! Дізнатися більше про цей конструктор ви зможете з інформації про uKit на Site-builders.ru.